Оптимизация JavaScript
Перед началом работ рекомендуем в настройках главного модуля в разделе «Оптимизация CSS» снять все галочки, за исключением пункта «Переместить весь Javascript в конец страницы». Это позволит исключить блокирование отображения страницы JavaScript кодом.
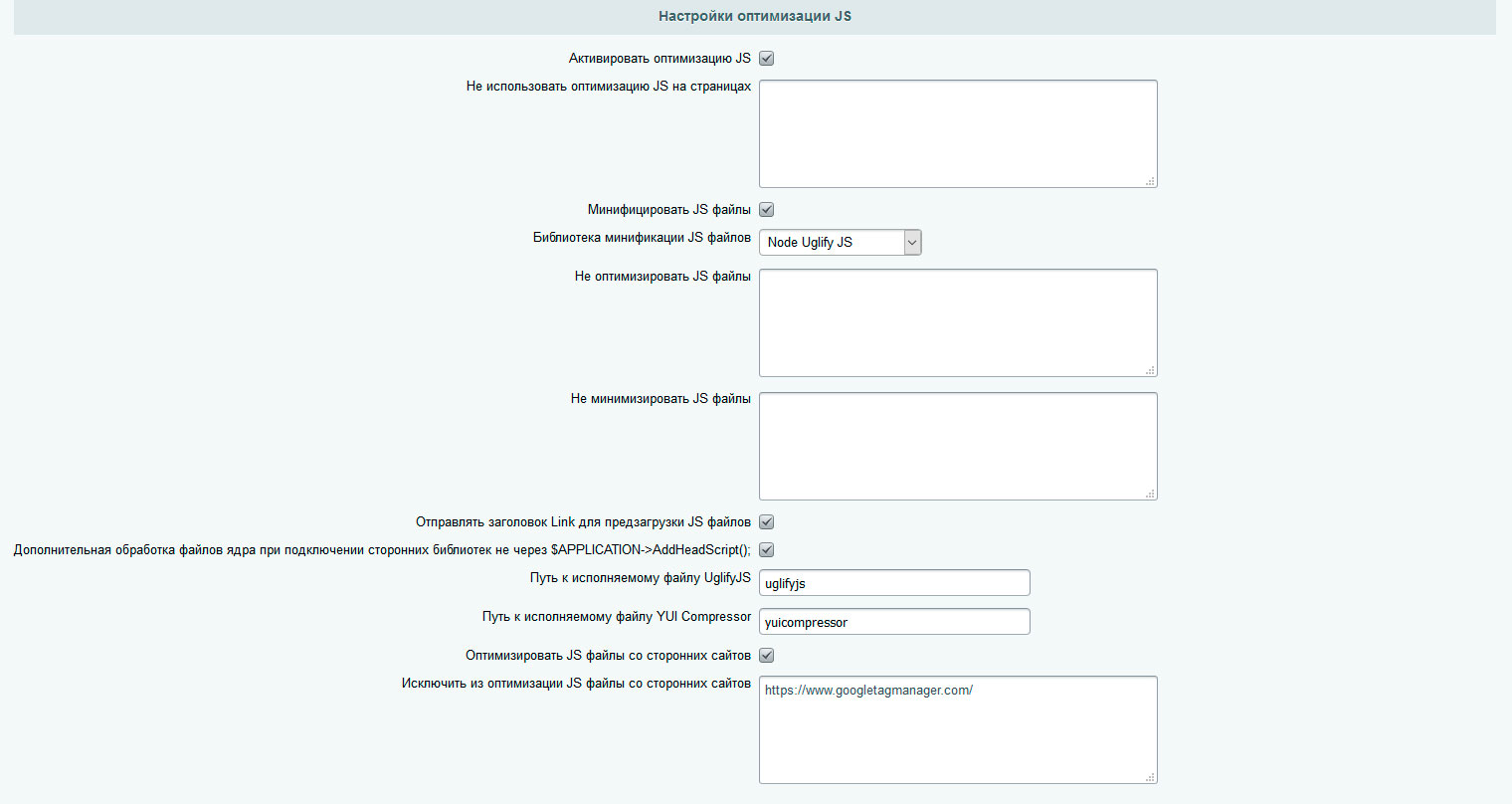
Настройка оптимизации JS в минимальном варианте заключается в активации режима оптимизации JS и выбора библиотеки минификации JS.
Вы можете не включать опцию «Минифицировать JS файлы», но при условии, что уверены в том, что все ваши JS файлы минифицированы заранее и в настройках главного модуля включен соответствующий режим подключения минифицированных версий JS. (Примечание: в редких случаях, если нет возможности использовать библиотеку Node Uglify JS, а остальные библиотеки корректно не минифицируют JS файлы, можно включить оптимизацию JS без включения минификации. Объем передаваемых данных будет больше, но в любом случае, результат от оптимизации будет присутствовать за счет объединения файлов. Так же обратитесь в нашу службу технической поддержки по адресу support@ammina.ru, чтобы мы могли найти и устранить ошибку некорректной работы подсистемы минификации.)
Так же вы можете исключить из оптимизации (указанные файлы не будут объединяться в общий оптимизированный файл) или минификации (не будет использоваться минификация для указанных фалов) отдельные JS файлы. Обычно указание таких файлов может понадобиться, если ни одна из библиотек корректно не обрабатывает некоторые файлы. При этом исключение из минификации этих файлов, все равно положительно скажется на скорости работы сайта.
После того, как была выбрана библиотека, корректно обрабатывающая JS сайта, можно продолжить оптимизацию JS.
Если на вашем сайте подключение JS файлов осуществляется не стандартным способом ($APPLICATION->AddHeadScript();), то вам, скорее всего, понадобится включение опции дополнительной обработки файлов ядра при подключении сторонних библиотек.
Если все действия не привели к исчезновению ошибок, то обратитесь в нашу службу технической поддержки по адресу support@ammina.ru .