Ammina.Optimizer: Оптимизация сайта (CSS, JS, HTML, изображения)
Установка модуля
В разделе описаны первые шаги по работе с модулем: Установка модуля и дополнительного серверного программного обеспечения.
Установка демо-версии модуля
Для установки модуля в демо режиме выполните следующие шаги:
Шаг 1.
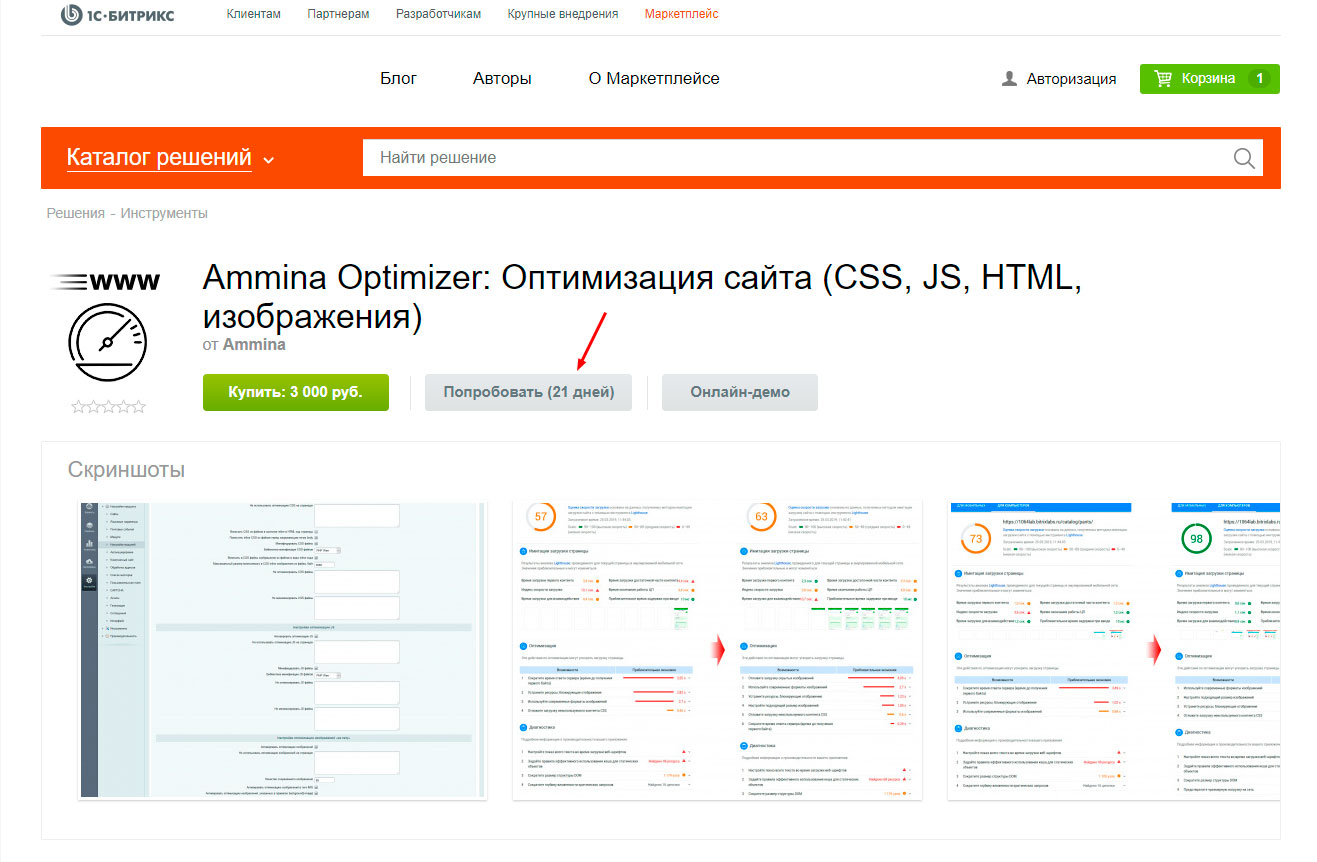
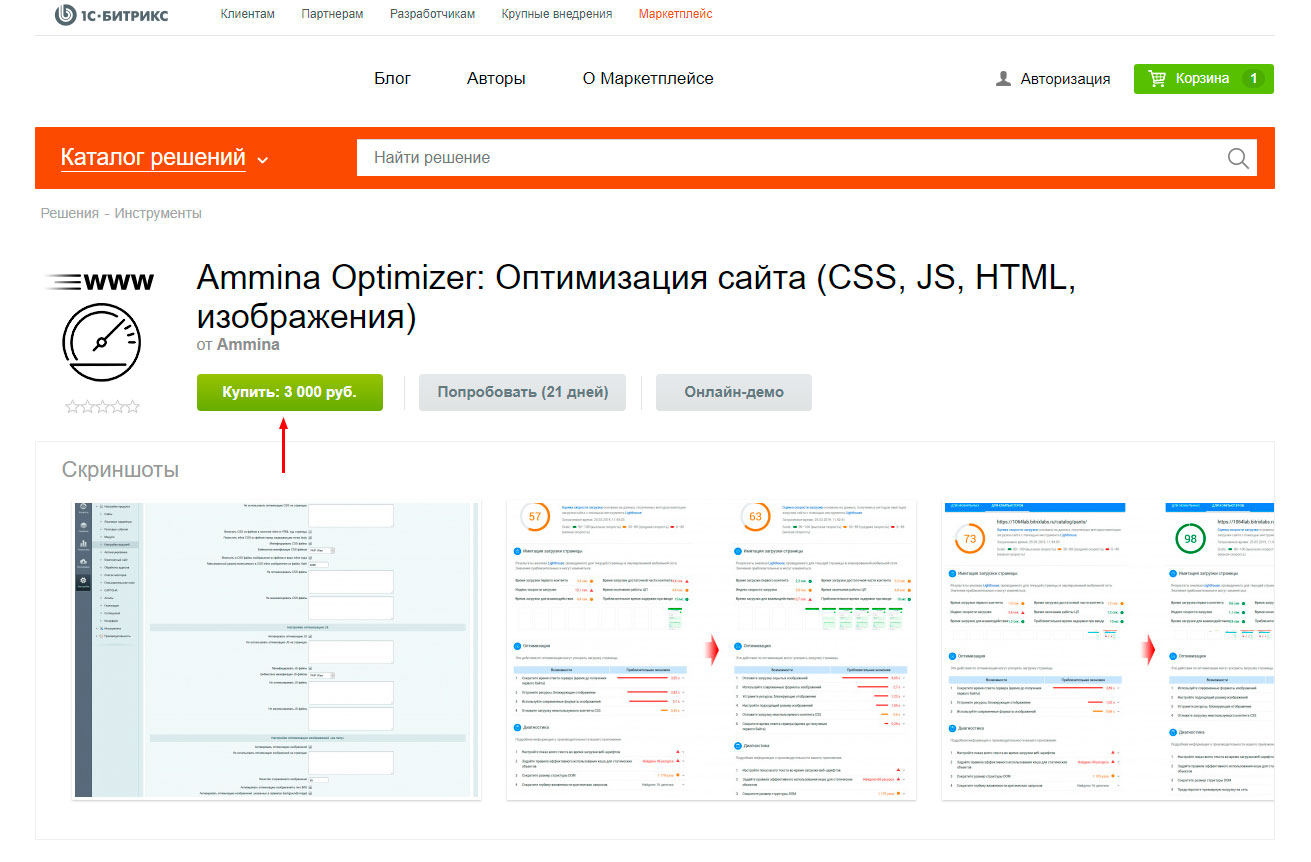
Зайдите по ссылке http://marketplace.1c-bitrix.ru/solutions/ammina.optimizer/, нажмите кнопку «Попробовать».
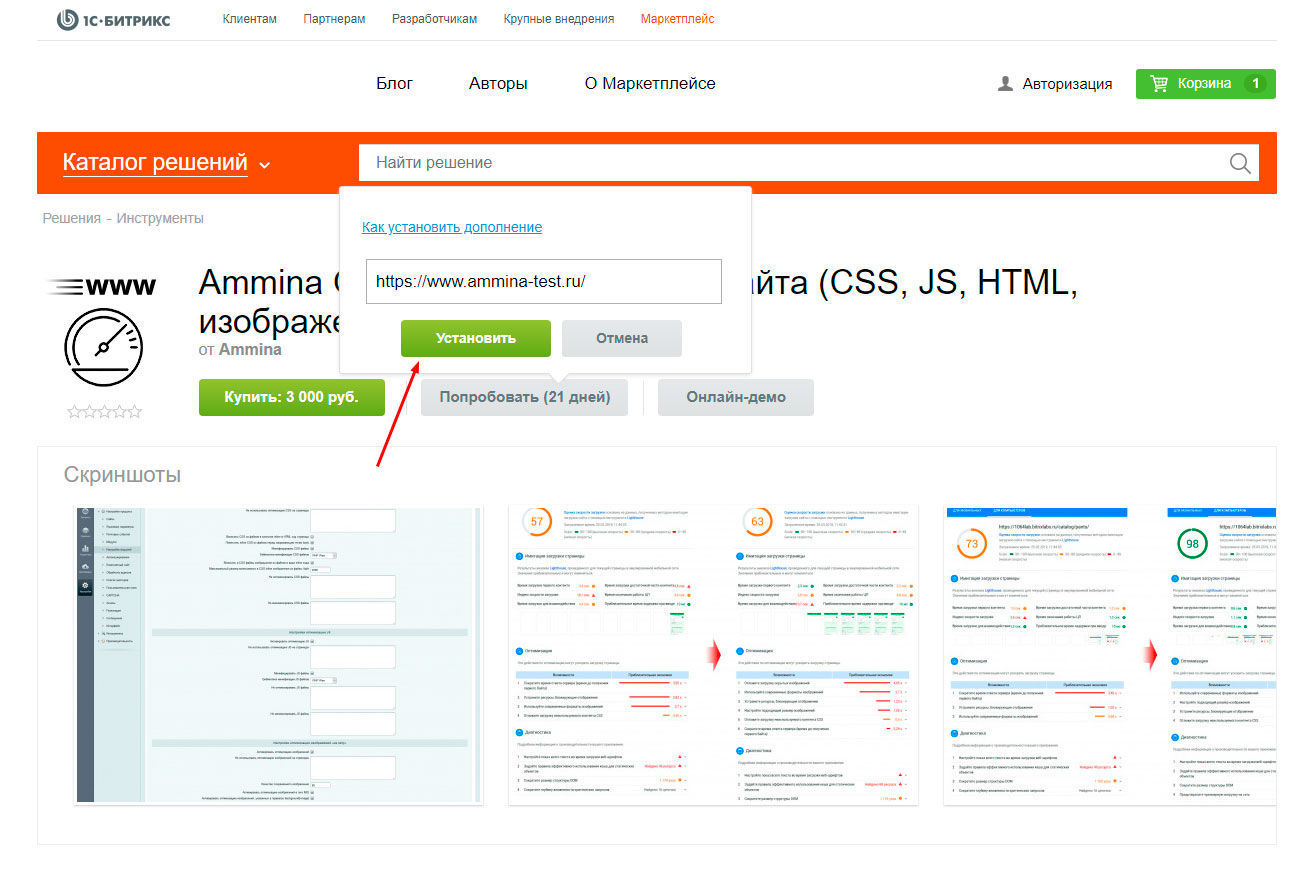
Укажите адрес вашего сайта (Например https://www.ammina-test.ru/) и нажмите кнопку «Попробовать»
Шаг 2.
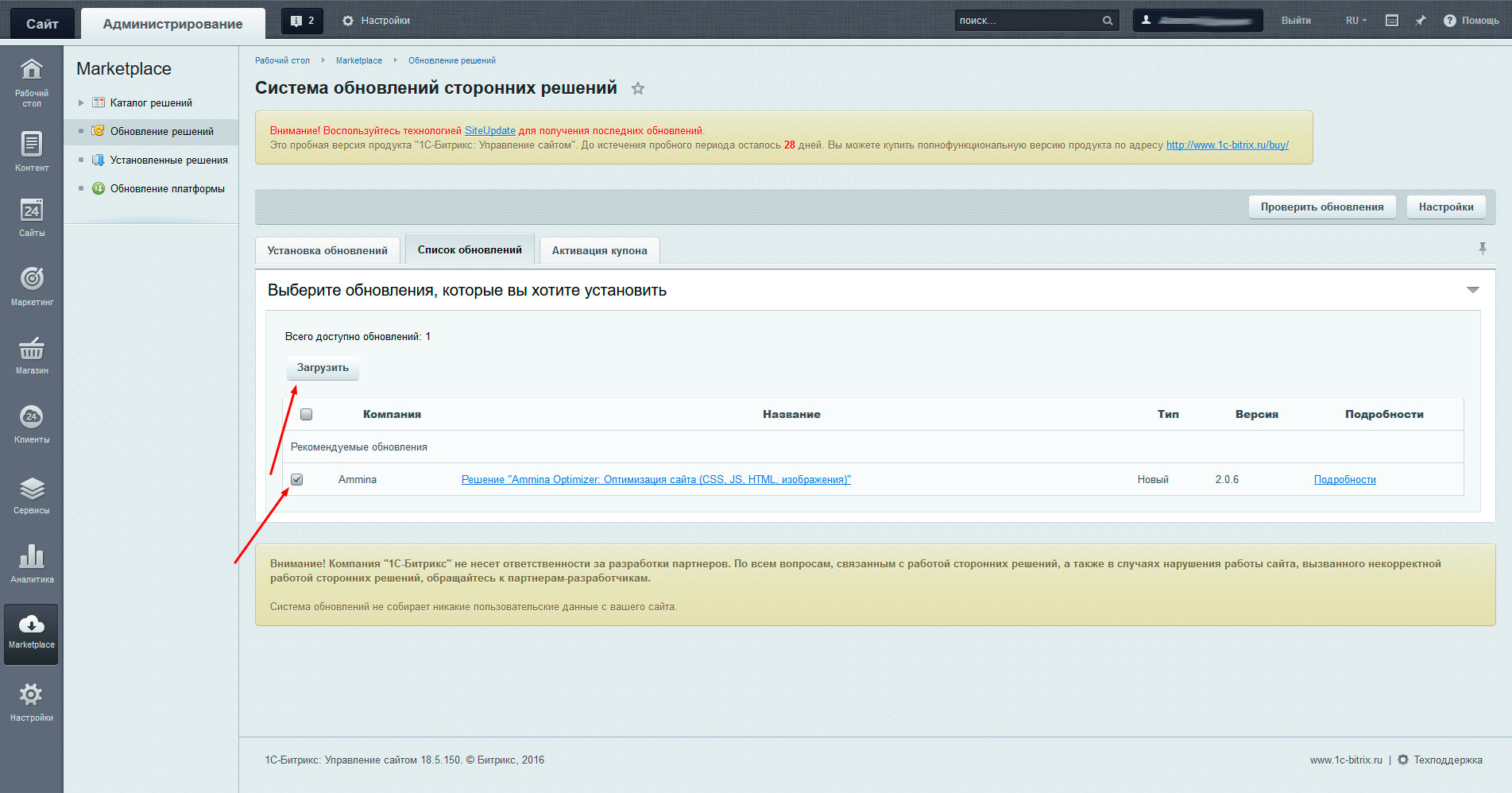
Откроется страница загрузки модуля на сайт. Проверьте, что напротив модуля стоит галочка и нажмите кнопку «Загрузить»
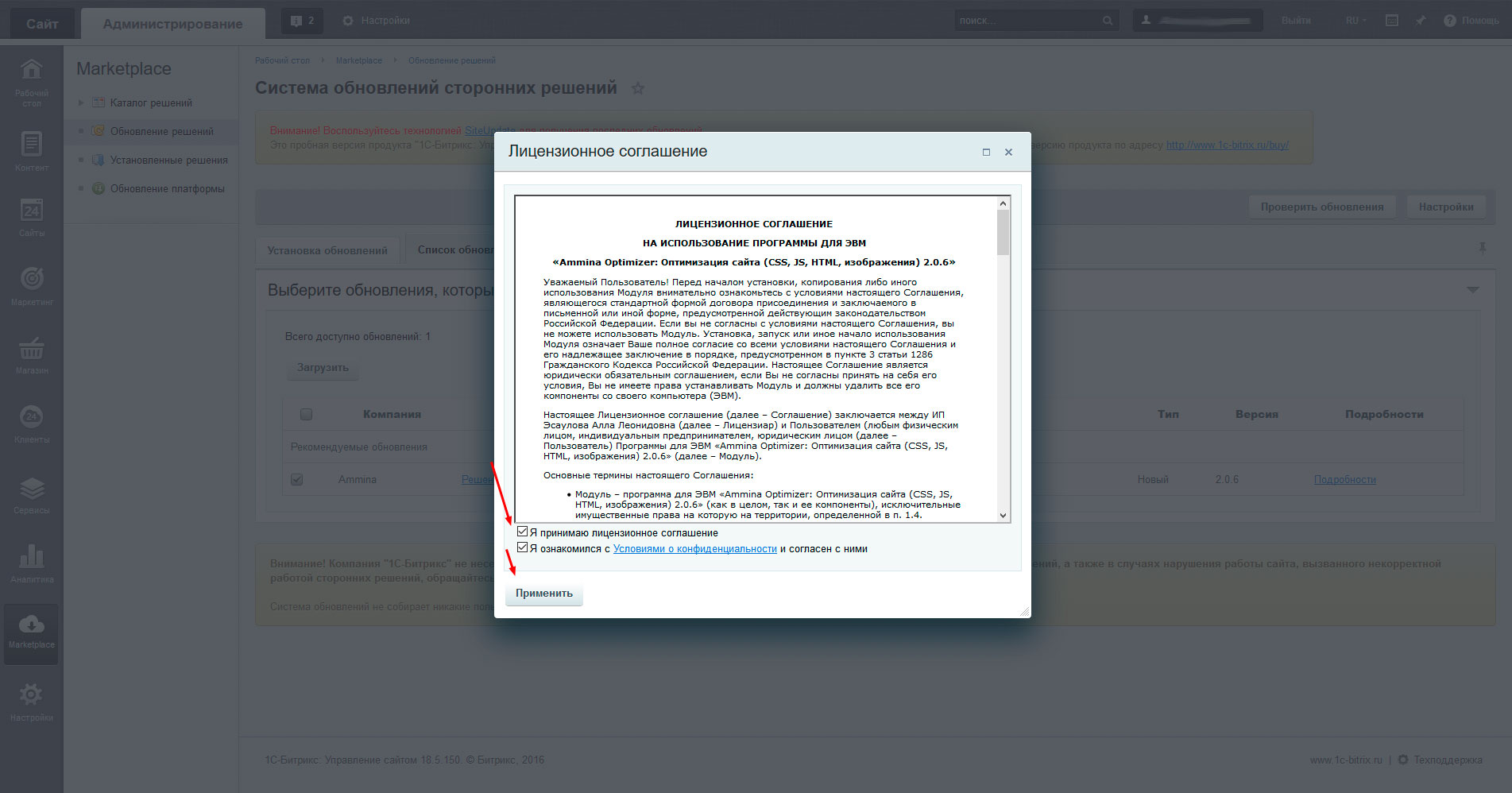
Во всплывающем окне поставьте все галочки и нажмите кнопку «Применить»
Шаг 3.
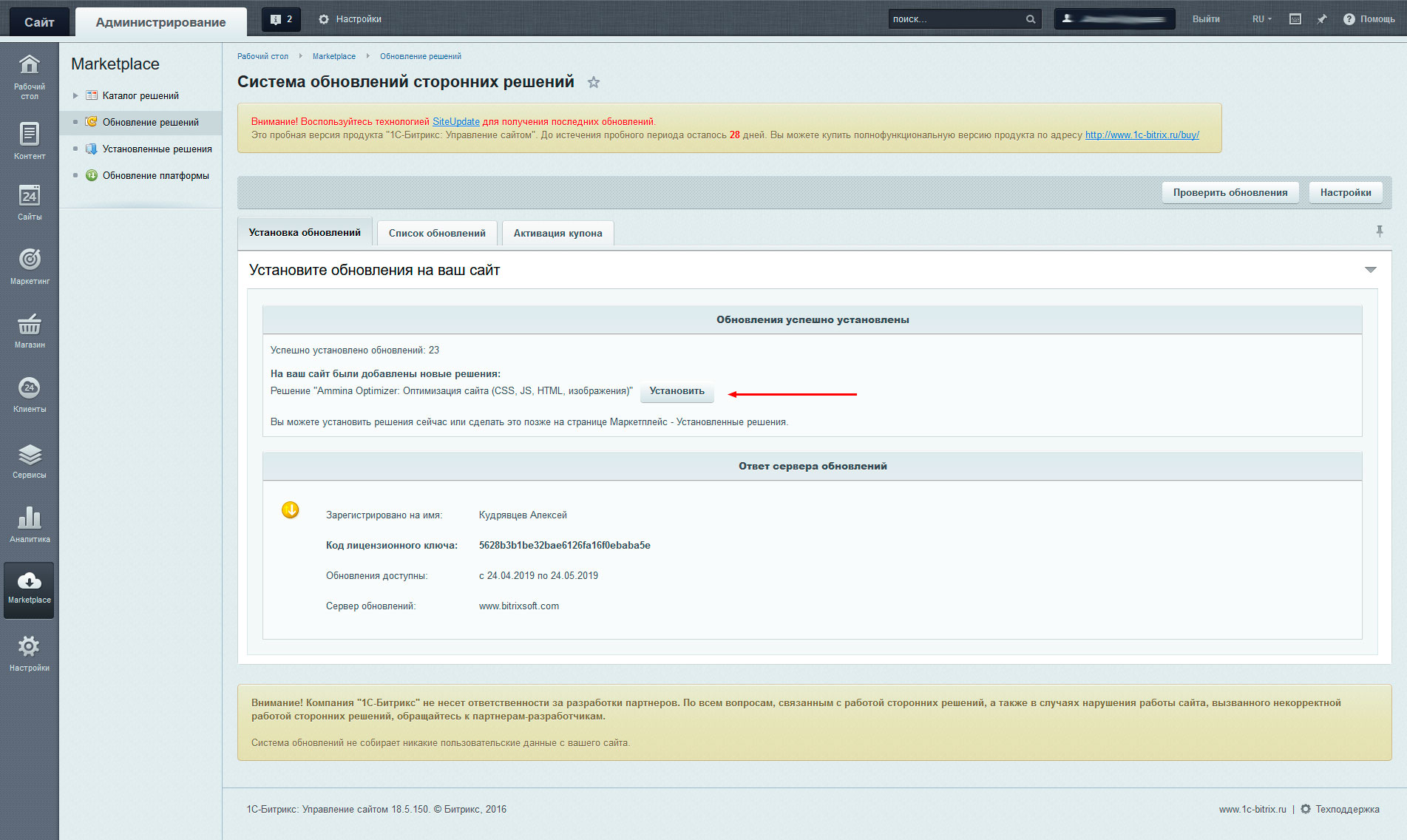
Дождитесь загрузки модуля и нажмите кнопку «Установить»
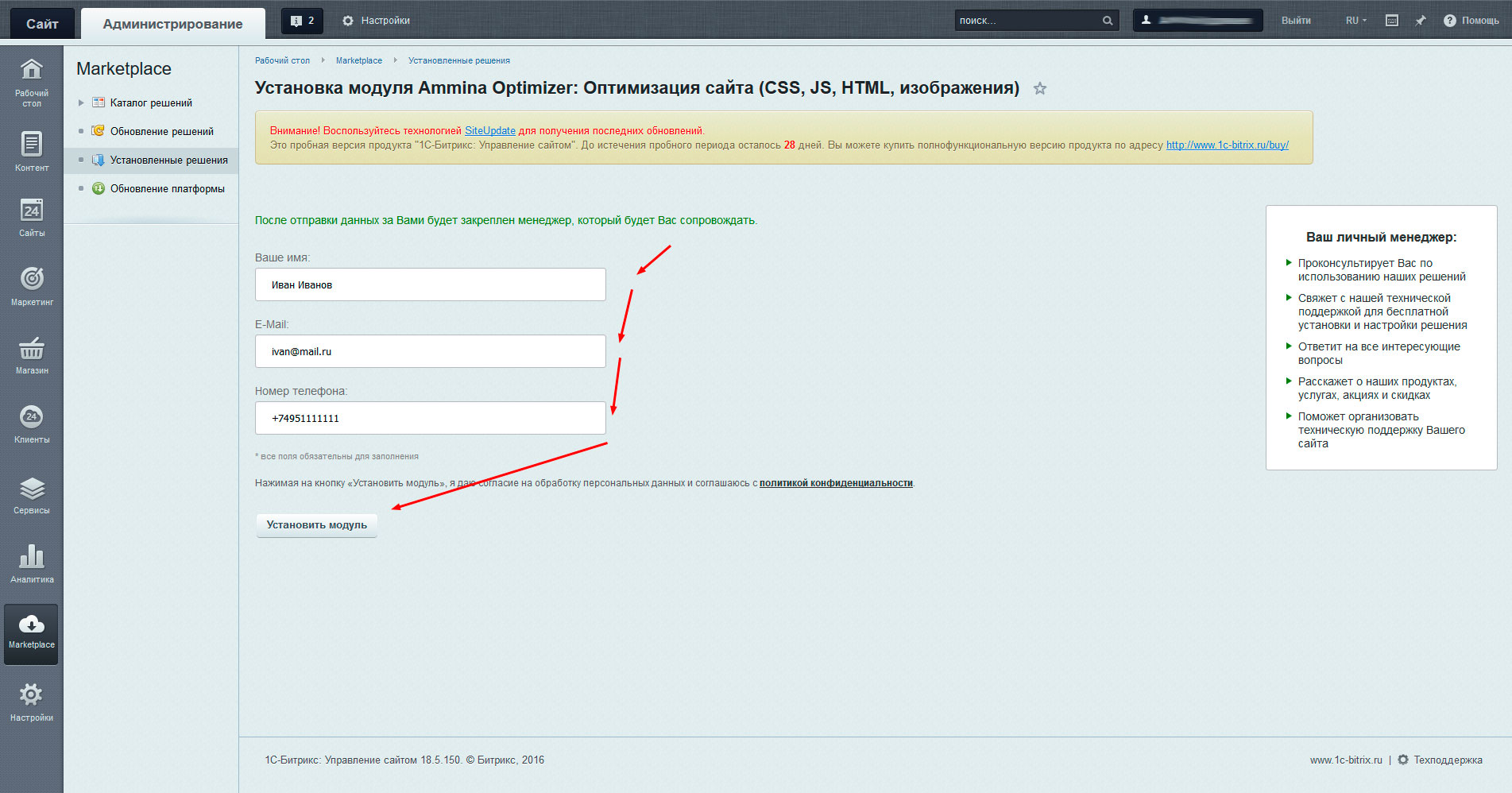
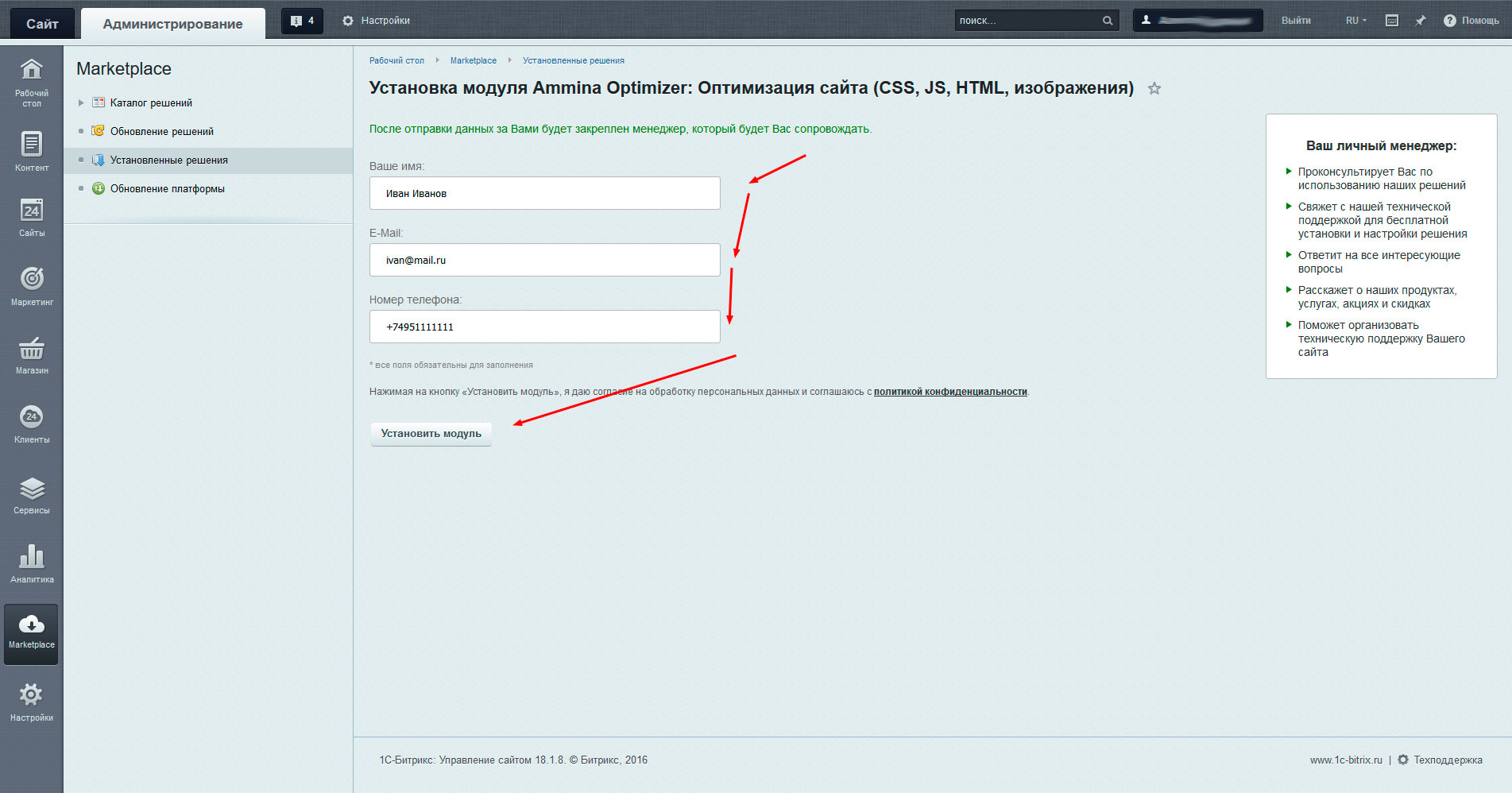
Заполните контактную форму и нажмите кнопку «Далее»
Модуль установлен. Если в качестве сервера у вас используется выделенный сервер, VDS, виртуальная машина VMBitrix, то мы рекомендуем установить дополнительное серверное программное обеспечение.
Установка платной версии модуля
Для установки модуля в платном режиме выполните следующие шаги:
Шаг 1.
Зайдите по ссылке http://marketplace.1c-bitrix.ru/solutions/ammina.optimizer/, нажмите кнопку «Купить».
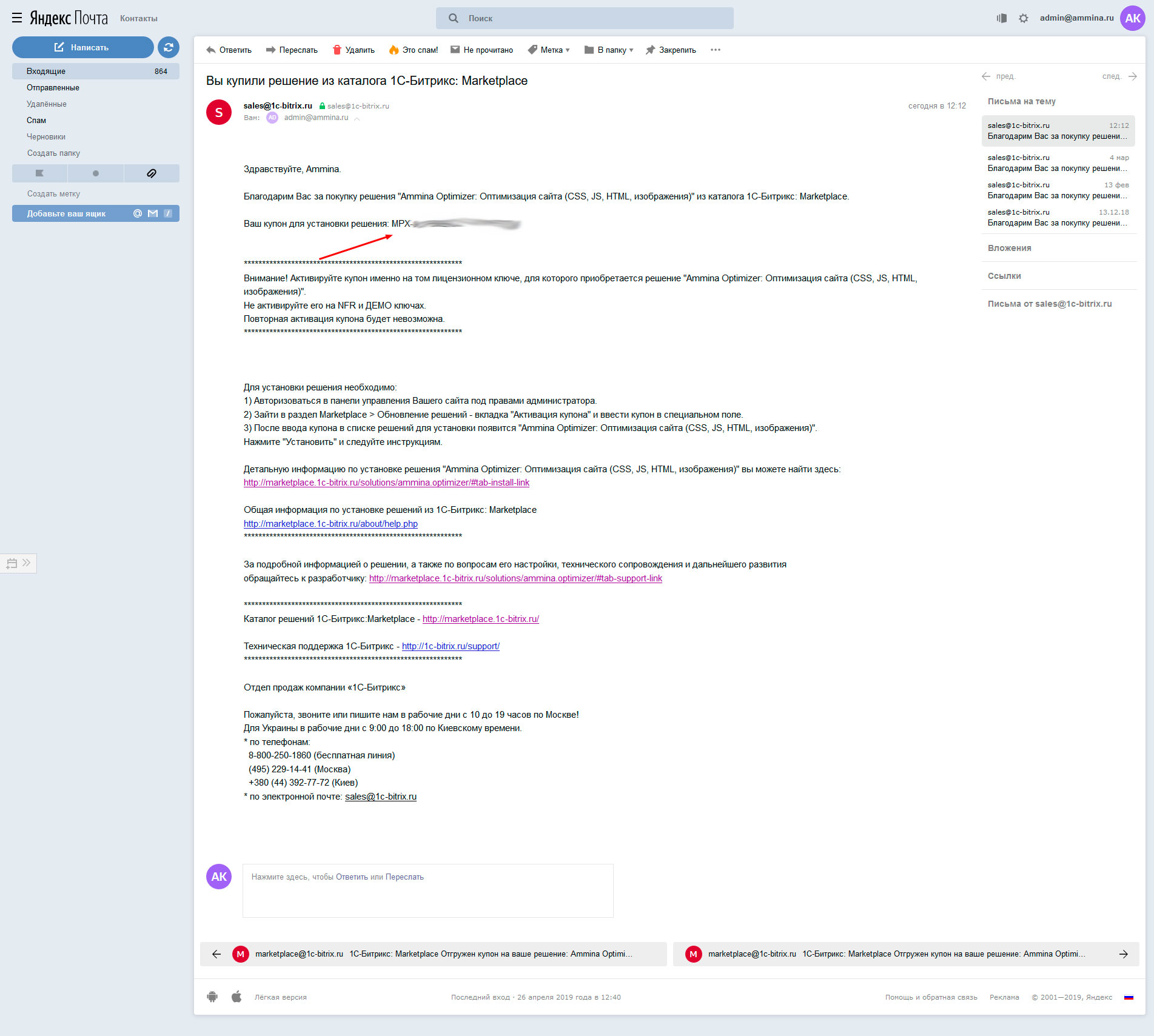
Оплатите покупку и дождитесь письмо с кодом купона для активации модуля на вашем сайте.
Шаг 2.
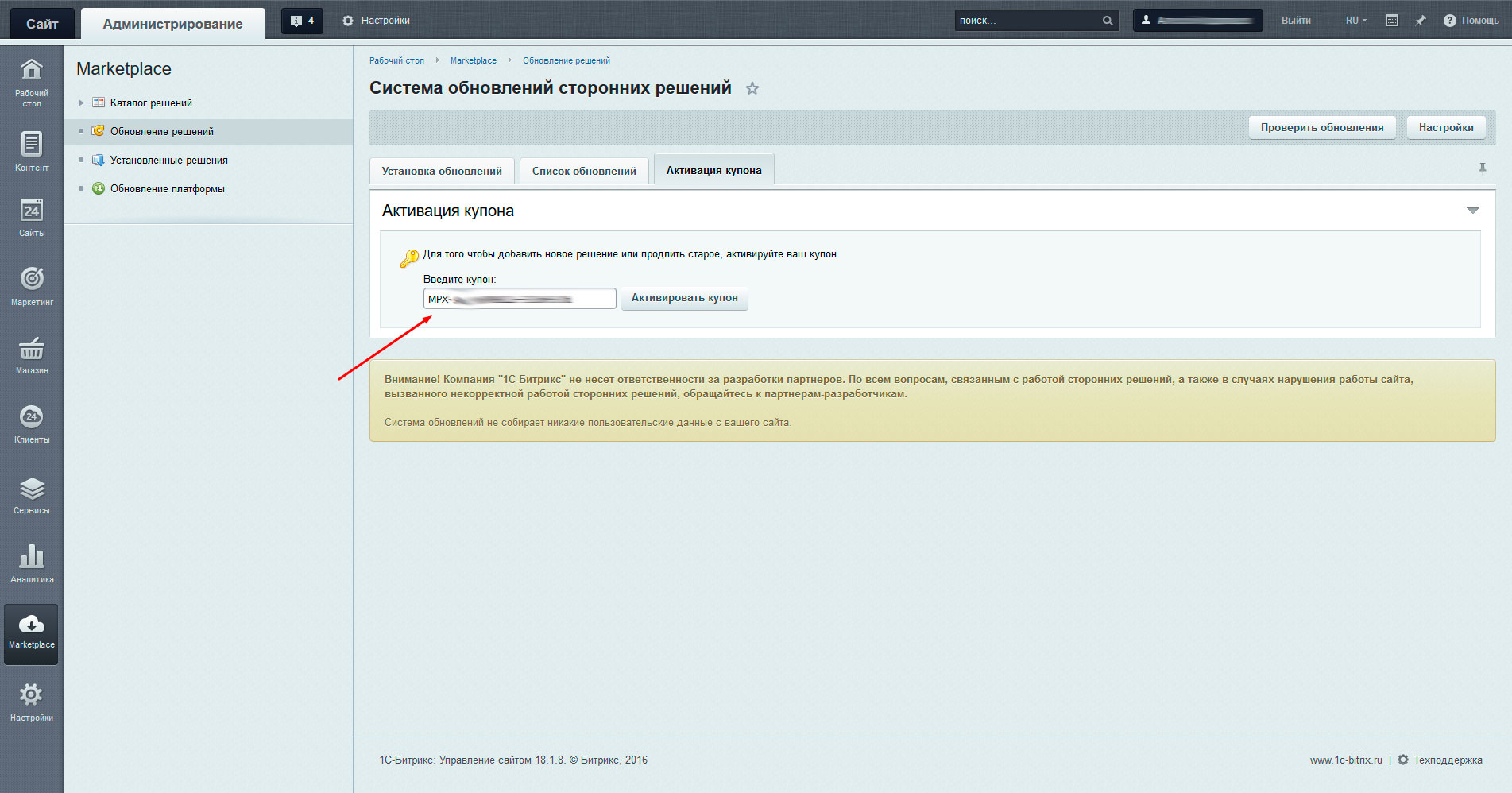
Откройте страницу «Marketplace-> Обновление решений -> Активация купона» и в поле «Введите купон» укажите полученный купон купленного решения. Нажмите кнопку «Активировать купон» и дождитесь сообщения об успешной активации.
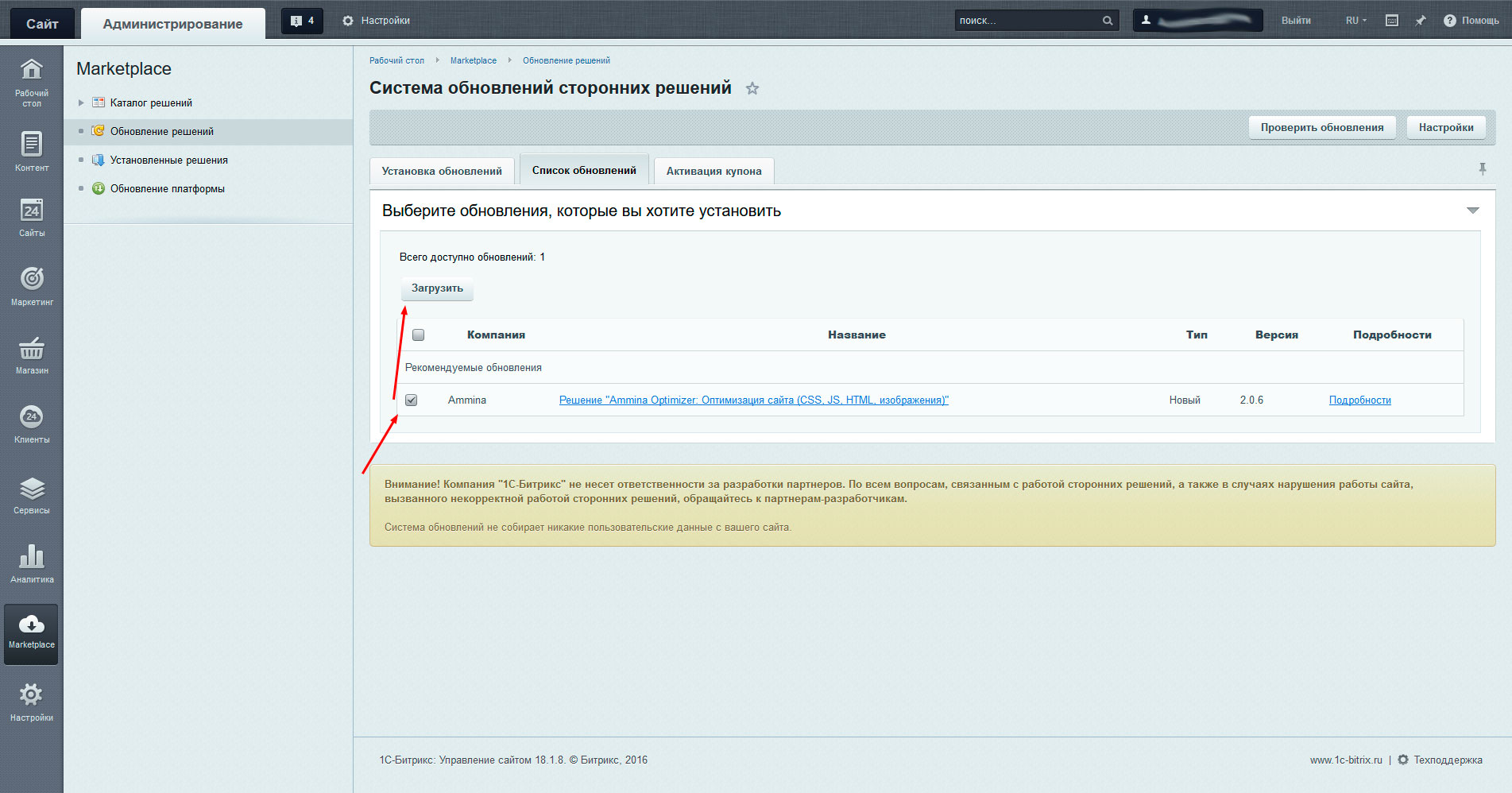
Откроется страница загрузки модуля на сайт. Проверьте, что напротив модуля стоит галочка и нажмите кнопку «Загрузить»
Шаг 3.
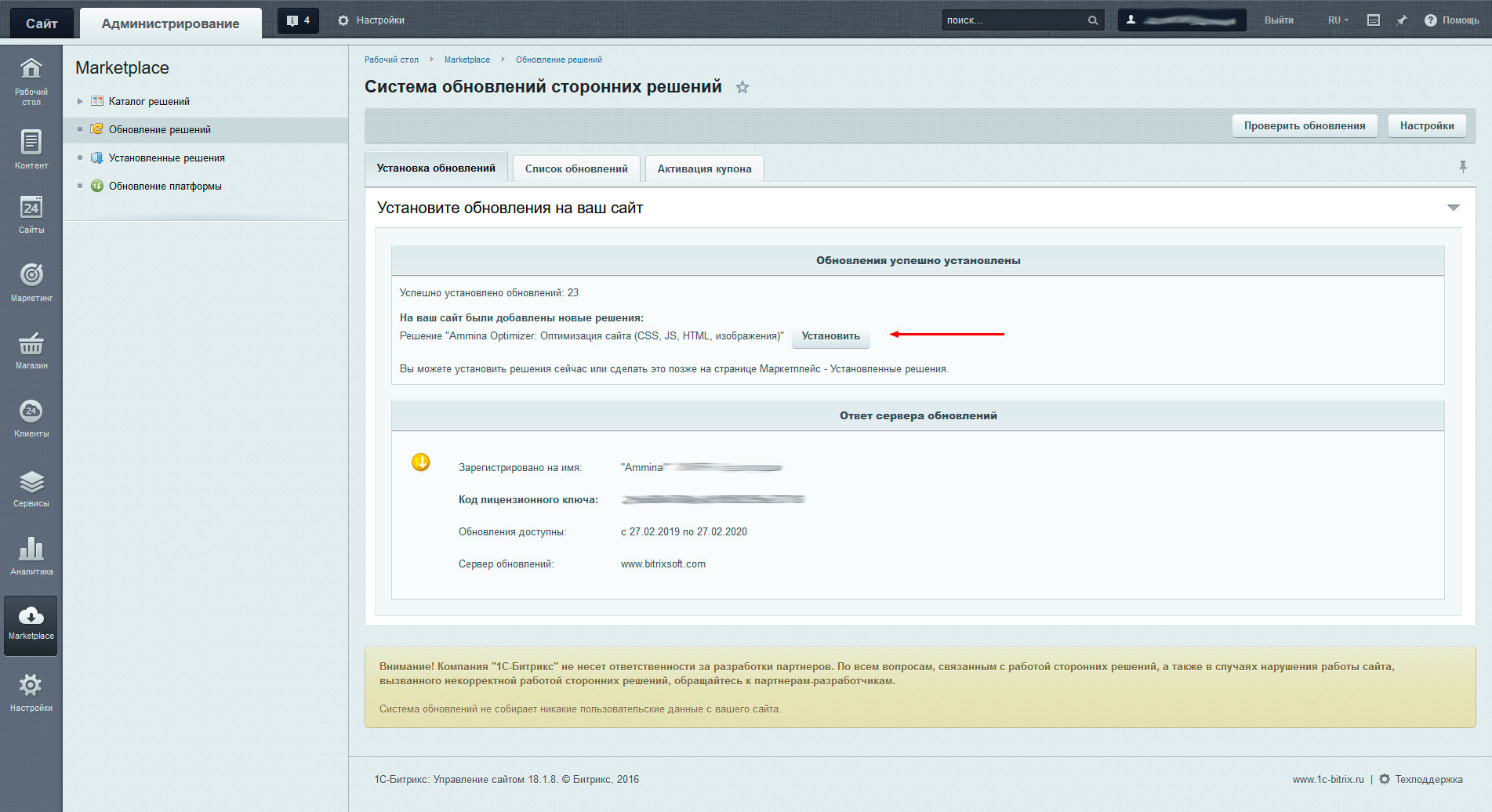
Дождитесь загрузки модуля и нажмите кнопку «Установить»
Заполните контактную форму и нажмите кнопку «Далее»
Модуль установлен. Теперь необходимо сделать минимальные настройки и действия, чтобы начать пользоваться модулем.
Дополнительные настройки хостинга
В зависимости от типа хостинга, необходимо сделать:
Если у вас виртуальный хостинг.
В файл .htaccess, расположенный в корневой папке сайта необходимо добавить в конец файла следующие директивы:
AddType image/webp webp
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg "access plus 30 day"
ExpiresByType image/gif "access plus 30 day"
ExpiresByType image/png "access plus 30 day"
ExpiresByType image/webp "access plus 30 day"
ExpiresByType text/css "access plus 30 day"
ExpiresByType application/javascript "access plus 30 day"
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "\.(js|css|txt)$">
Header set Cache-Control "max-age=31536000"
</FilesMatch>
<FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png|webp|woff|woff2|svg|ttf|otf|eot)$">
Header set Cache-Control "max-age=31536000"
</FilesMatch>
</IfModule>
Напишите в техподдержку вашего хостинг-провайдера письмо следующего содержания:
Добрый день.
Прошу в настройки хоста [адрес вашего сайта] nginx добавить директиву следующего содержания:
location ~* ^.+.(jpg|jpeg|gif|png|ico|css|bmp|js|woff|woff2|webp|ttf|svg|eot)$ {
expires 30d;
add_header Cache-Control max-age=31536000;
}
Это необходимо для правильного управления кешированием на стороне браузера посетителя.
Заранее благодарю.
В некоторых хостинг-панелях есть возможность редактировать конфигурационный файл nginx. Если такая возможность есть, то вышеуказанную директиву вы можете добавить самостоятельно.
Если у вас хостинг VDS или выделенный сервер.
В конфигурационный файл хоста, либо в общий включаемый файл конфигурации для всех хостов, добавьте следующую директиву:
location ~* ^.+.(jpg|jpeg|gif|png|ico|css|bmp|js|woff|woff2|webp|ttf|svg|eot)$ {
expires 30d;
add_header Cache-Control max-age=31536000;
}
Так же вам необходимо проверить, что файлы webp, woff2, woff, ttf, otf, eot, jpg, jpeg, png, gif, css, js обрабатываются как статичные файлы (т.е. отдаются непосредственно с диска без обращения к бекэнд серверу)
Административные страницы
В разделе описаны административные страницы модуля.
Страница настроек модуля
Данная страница позволяет настроить общие параметры модуля Ammina.Optimizer: Оптимизация сайта (CSS, JS, HTML, изображения)
Страница настроек модуля расположена по адресу административной части сайта: Настройки -> Настройки продукта -> Настройки модулей -> Ammina.Optimizer: Оптимизация сайта (CSS, JS, HTML, изображения)
Общие параметры
- Не использовать оптимизацию на страницах - Выключает все виды оптимизации на указанных страницах. Правила определения страниц
- API ключ к Google PageSpeed Insights - Ключ доступа к API сервиса Google PageSpeed Insights, который позволяет проводить мониторинг параметров оптимизации непосредственно из административной части сайта. Получить ключ прямо сейчас
Для определения страниц, указанных в настройках, может применяться любой из 3-х способов для каждого правила (с новой строки):
полное совпадение текущей страницы от корня сайта:
частичное совпадение с текущей страницы:
регулярное вырожение preg для сравнения с текущей страницы:
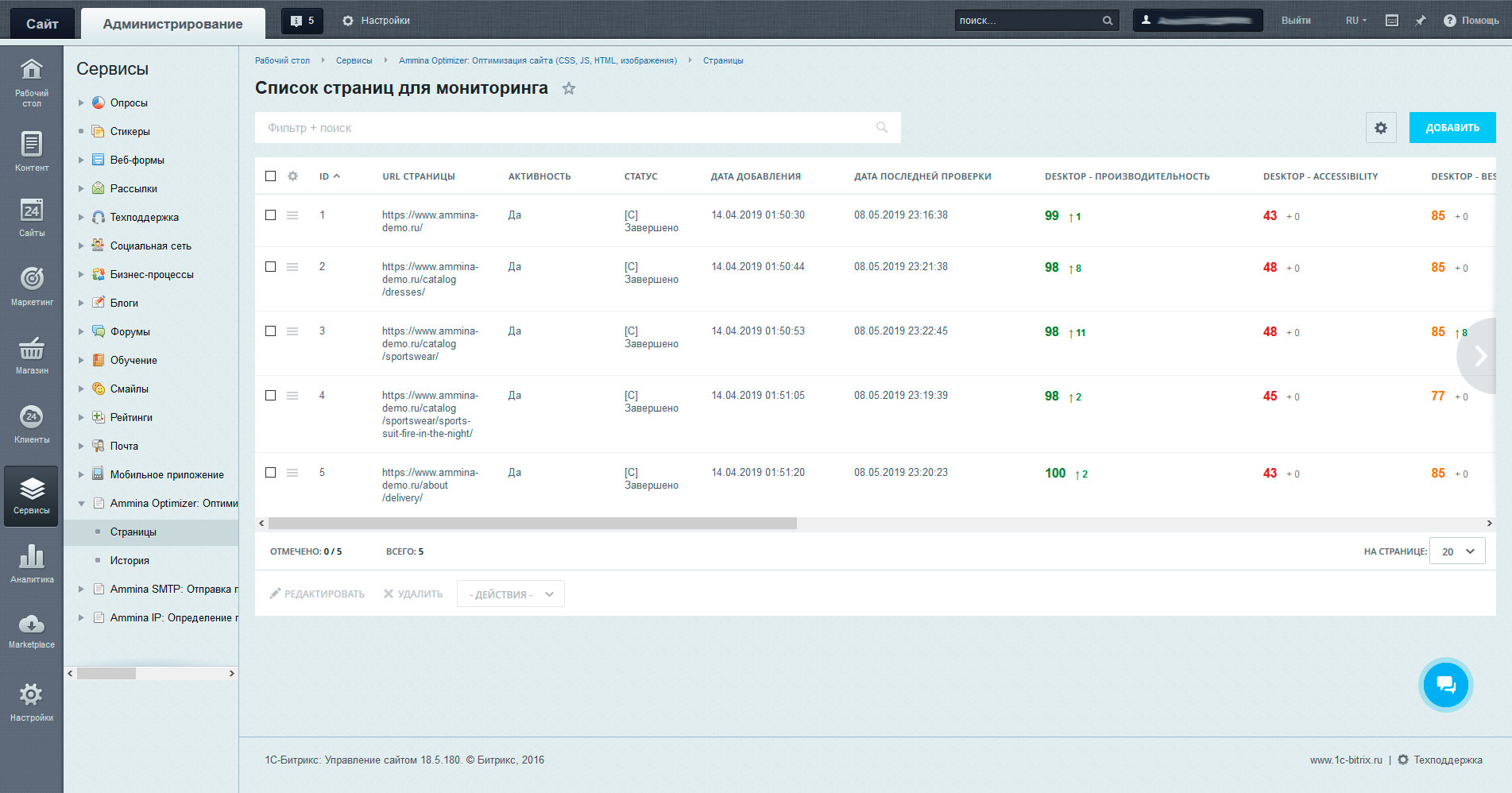
Страницы для аудита и мониторинга
В данном разделе находится список страниц для аудита. Для того, чтобы провести аудит страницы достаточно добавить полный URL адрес страницы и выбрать пункт контекстного меню «Проверить«
У каждой страницы показывается текущий статус, дата последней проверки, данные аудитов последней проверки и насколько изменились данные при последней проверке страницы.
Основные контекстные и групповые команды и их значения
- Проверить - запускает проведение аудита страницы 1 раз. Аудит проводится при помощи агента. Результаты, обычно, становятся доступны через 1-2 минуты после запуска проверки
- Запустить мониторинг 1 раз в сутки - Запускает проведение аудита данной страницы 1 раз в сутки.
- Запустить мониторинг 1 раз в неделю - Запускает проведение аудита данной страницы 1 раз в неделю.
- Остановить мониторинг - Останавливает все запущенные периодические мониторинги страниц
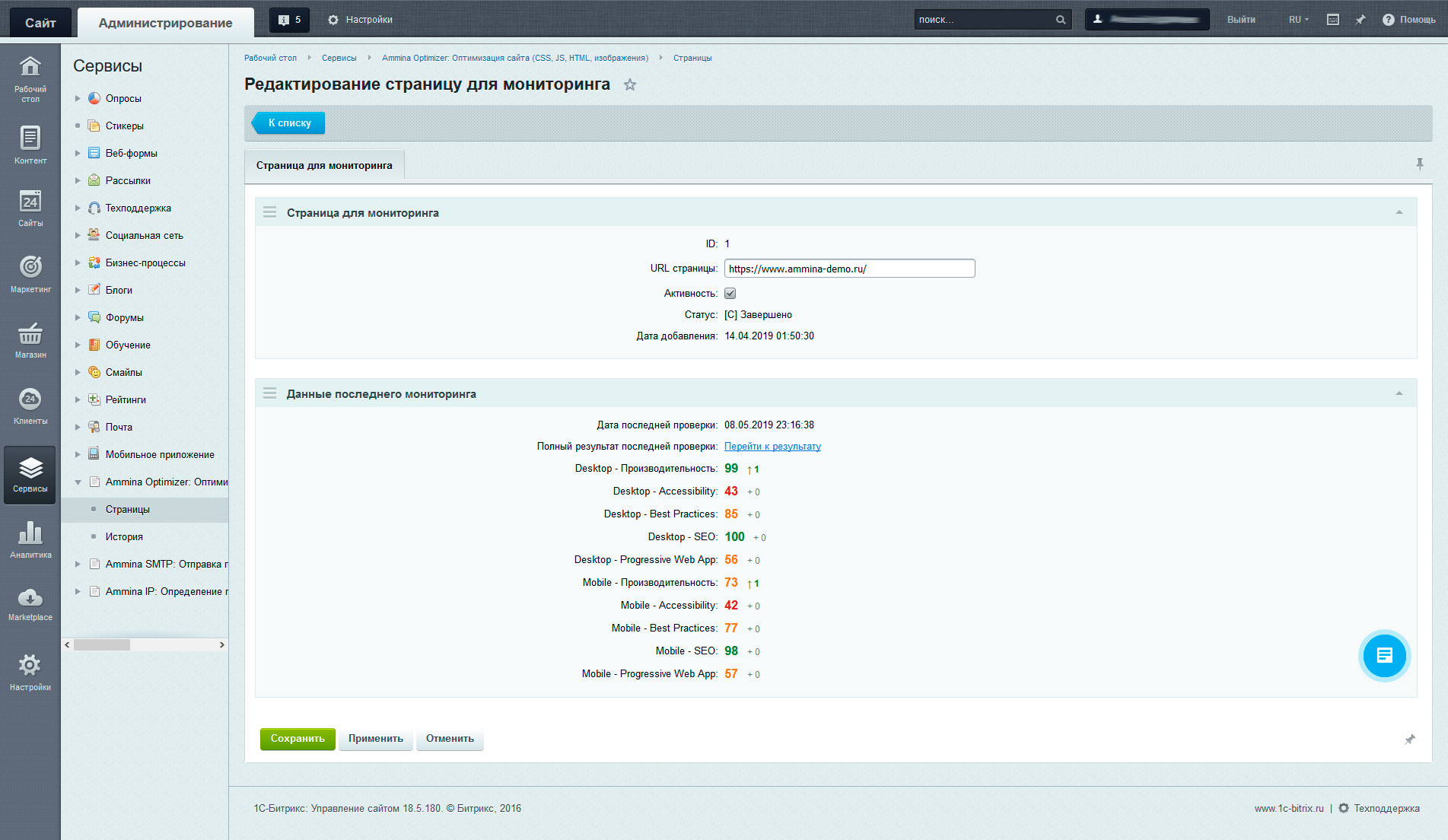
Добавление и редактирование страницы для аудита
На данной странице можно добавить новую страницу сайта для аудита и мониторинга, просмотреть результаты последнего аудита и перейти к подробным результатам последнего аудита страницы сайта.
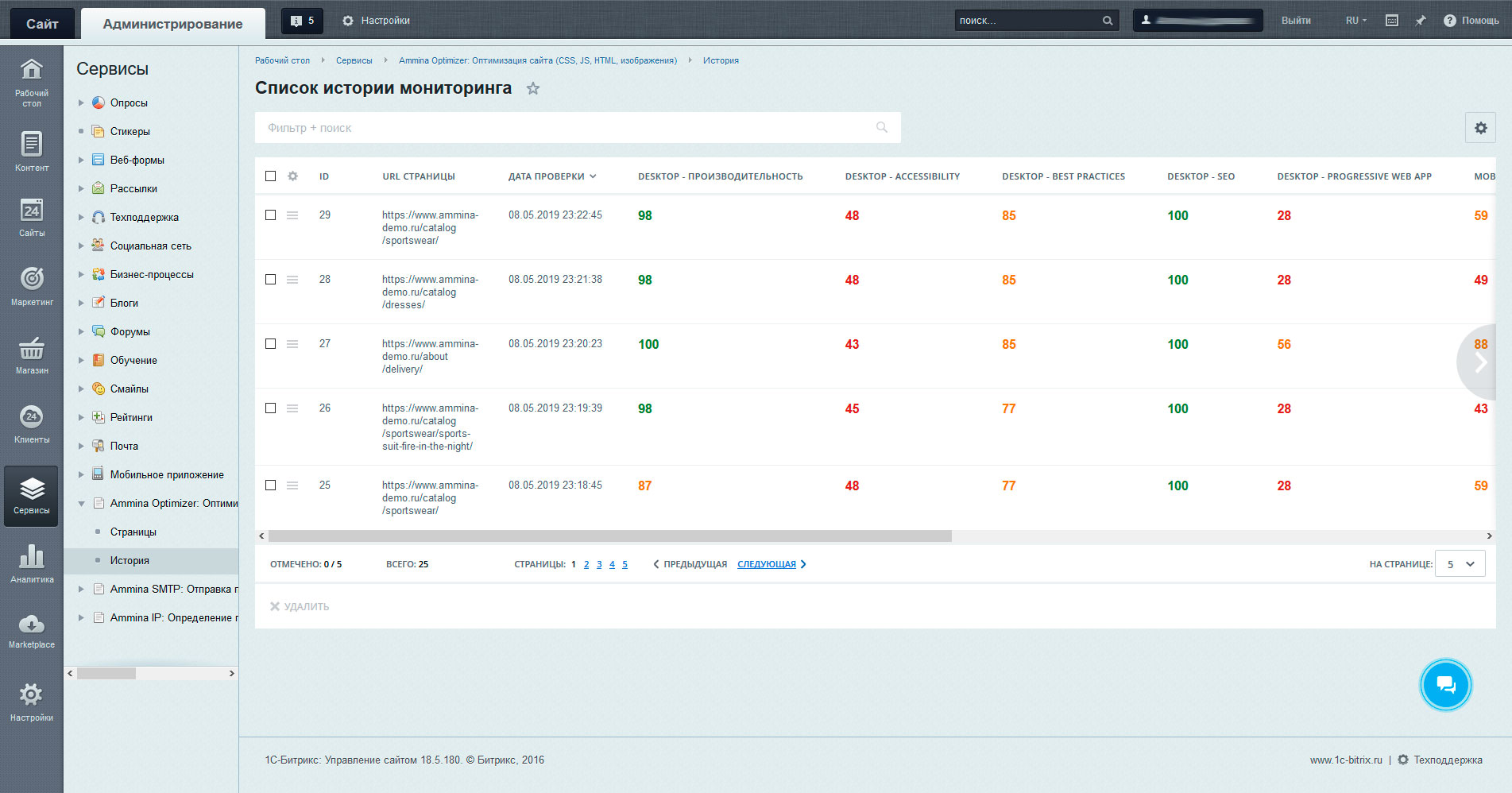
История аудитов страниц сайта
В данном разделе находится список всех аудитов страниц сайтов, добавленных в модуле. Отображается адрес страницы, дата аудита и итоговые оценки каждого типа аудита для десктопов и мобильных устройств.
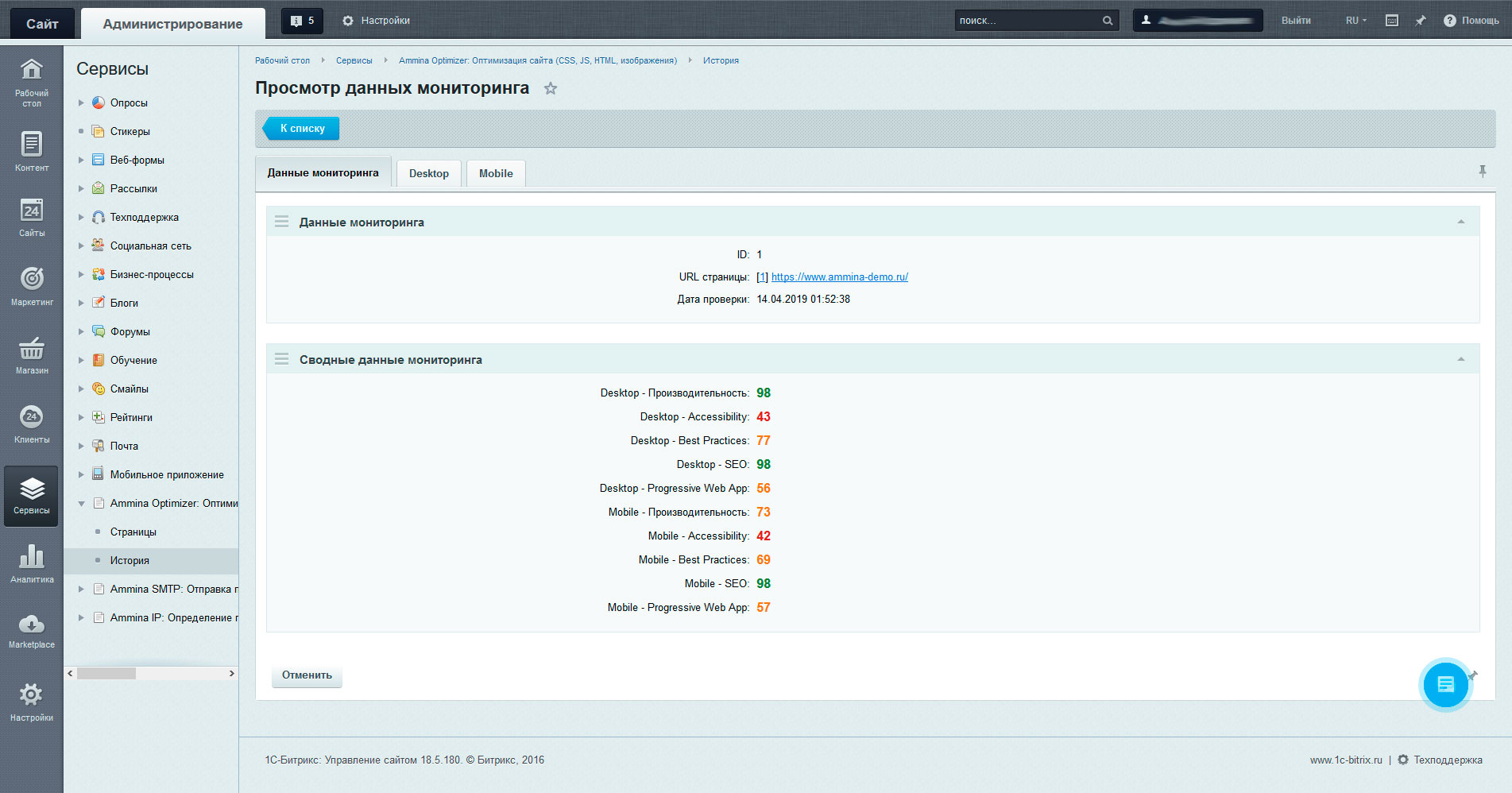
Подробная информация об аудите страницы
Для получения данных аудита вам необходимо добавить страницу сайта для аудита и проверить данную страницу. Спустя примерно 1-2 минуты, станут доступны подробные результаты аудита данной страницы.
Аудит проводится как для десктопов, так и для мобильных устройств. Результирующие оценки при проведении нескольких аудитов могут различаться в пределах нескольких баллов и являются допустимой погрешностью измерений.
Общая информация.
В разделе отображается общая информация о проведенном аудите - начальный и конечный URL аудита, User Agent и версия инструмента LightHouse.
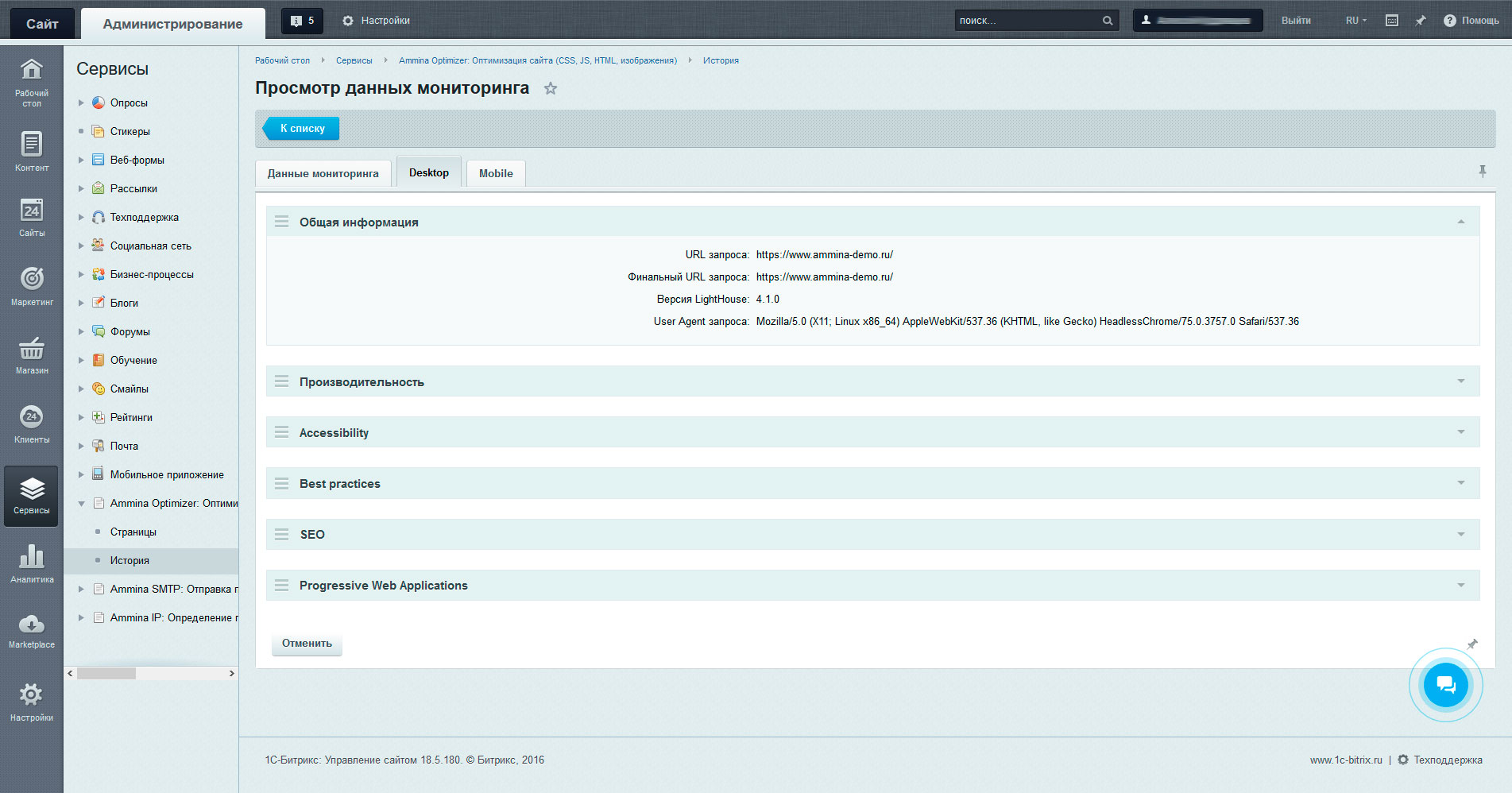
Общая информация
В разделе отображается общая информация о проведенном аудите - начальный и конечный URL аудита, User Agent и версия инструмента LightHouse.
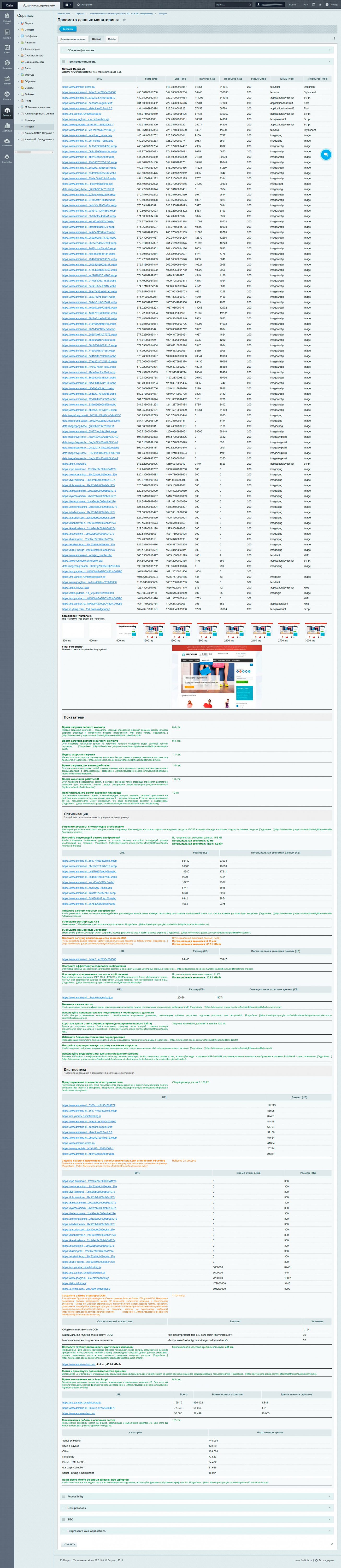
Производительность
В разделе отображается информация о производительности страницы. Необходимо исправить пункты, помеченные красным цветом и, по возможности, исправить пункты, помеченные оранжевым цветом.
Так же в данном разделе, при наличии цепочек запросов на странице сайта, будет указан список заголовков Link для копирования в настройки модуля для предзагрузки данных файлов. Это позволит сократить время обработки страницы браузером посетителя.
Аудит с целью выявления данных цепочек, рекомендуется проводить после активации и настройки CSS, JS оптимизаций и оптимизации изображений.
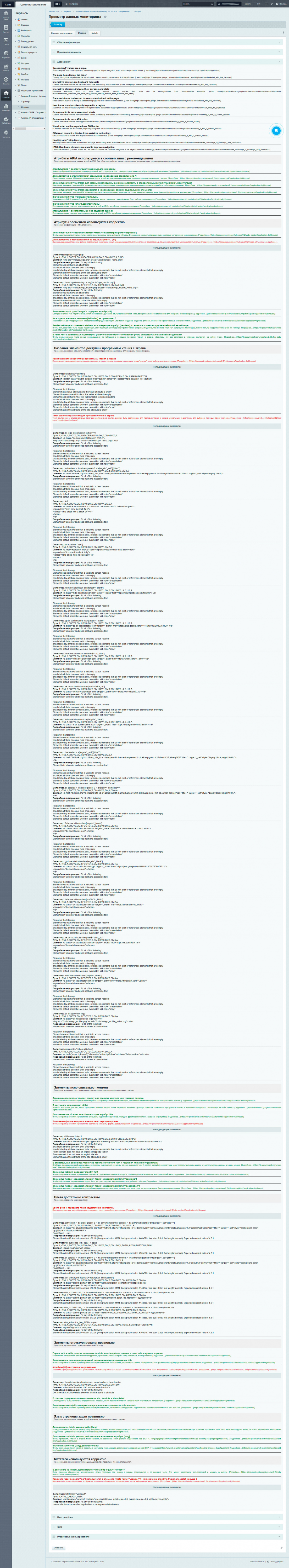
Accessibility (доступность)
В разделе отображается информация о проведенном аудите доступности. Для улучшения качества сайта, рекомендуется исправить пункты, помеченные красным и оранжевым цветом.
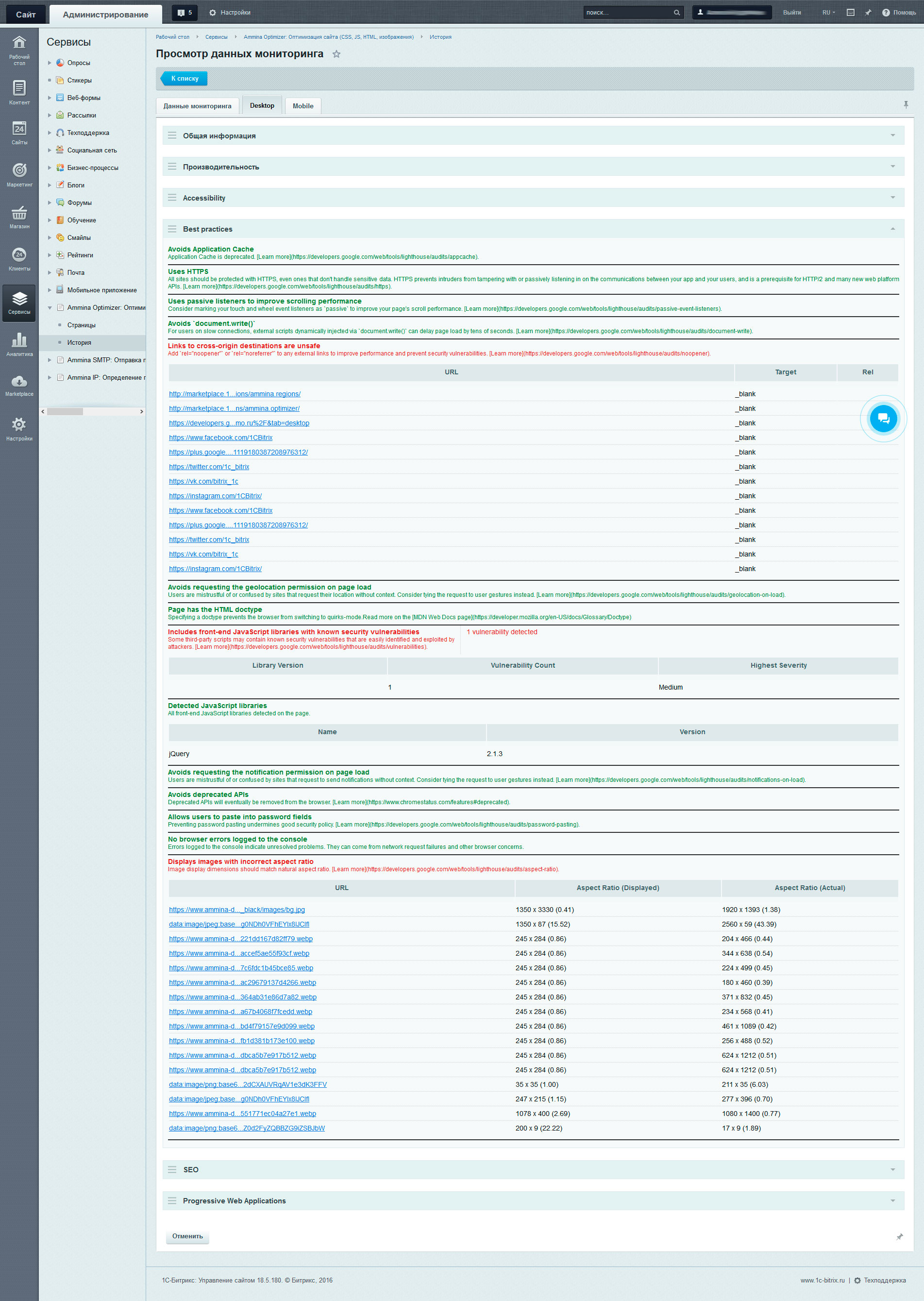
Best practices (Хорошая практика при разработке сайта)
В разделе отображается информация об аудите хорошей практики. Для улучшения качества сайта, рекомендуется исправить пункты, помеченные красным и оранжевым цветом.
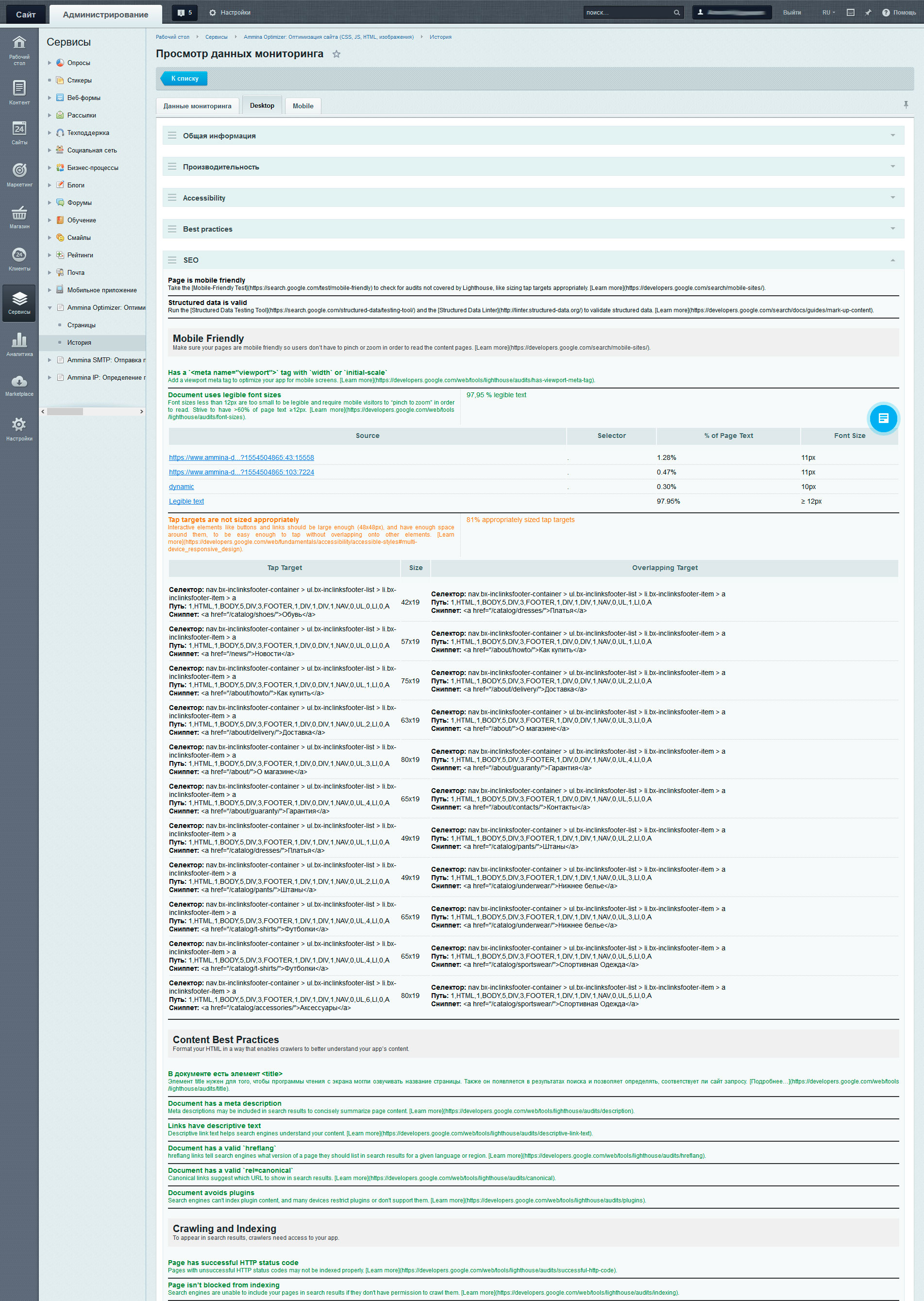
SEO (данные SEO анализа)
В разделе отображается информация о проведенном аудите SEO. Для улучшения качества сайта для поисковых систем и улучшения результатов индексирования, рекомендуется исправить пункты, помеченные красным и оранжевым цветом.
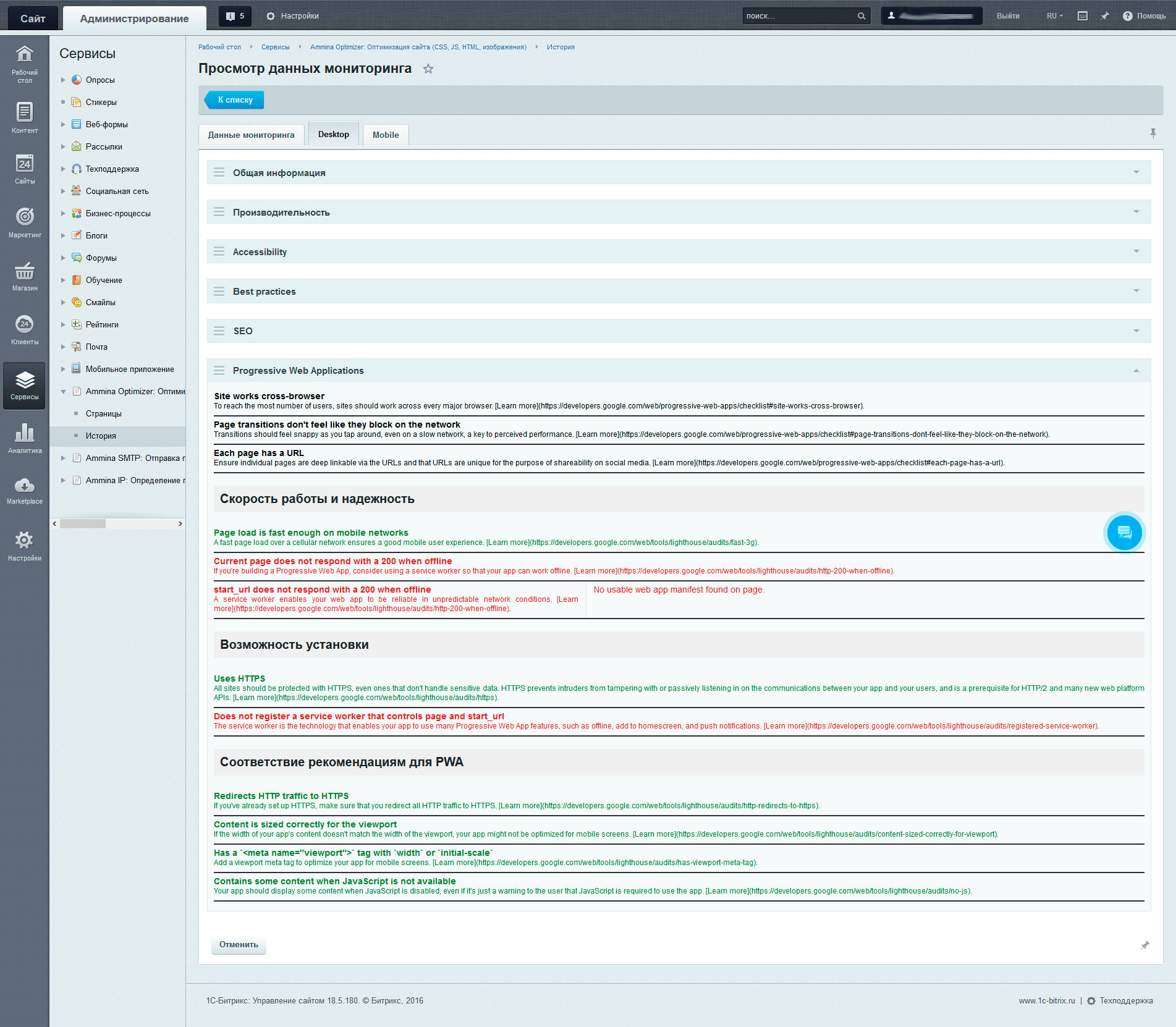
Progressive Web Application (прогрессивное веб-приложение)
В разделе отображается информация о проведенном аудите PWA. Для улучшения качества сайта, рекомендуется исправить пункты, помеченные красным и оранжевым цветом.
Оптимизация сайта
В разделе описан порядок действий по оптимизации сайта, а также особенности оптимизации стилей, скриптов, изображений и HTML.
Порядок действий для оптимизации сайта
Для получения качественного результата оптимизации сайта при помощи данного модуля, рекомендуется выполнять оптимизацию сайта по шагам. До начала выполнения оптимизации, рекомендуется провести аудит основных типов страниц сайта для сравнения итоговых результатов оптимизации.
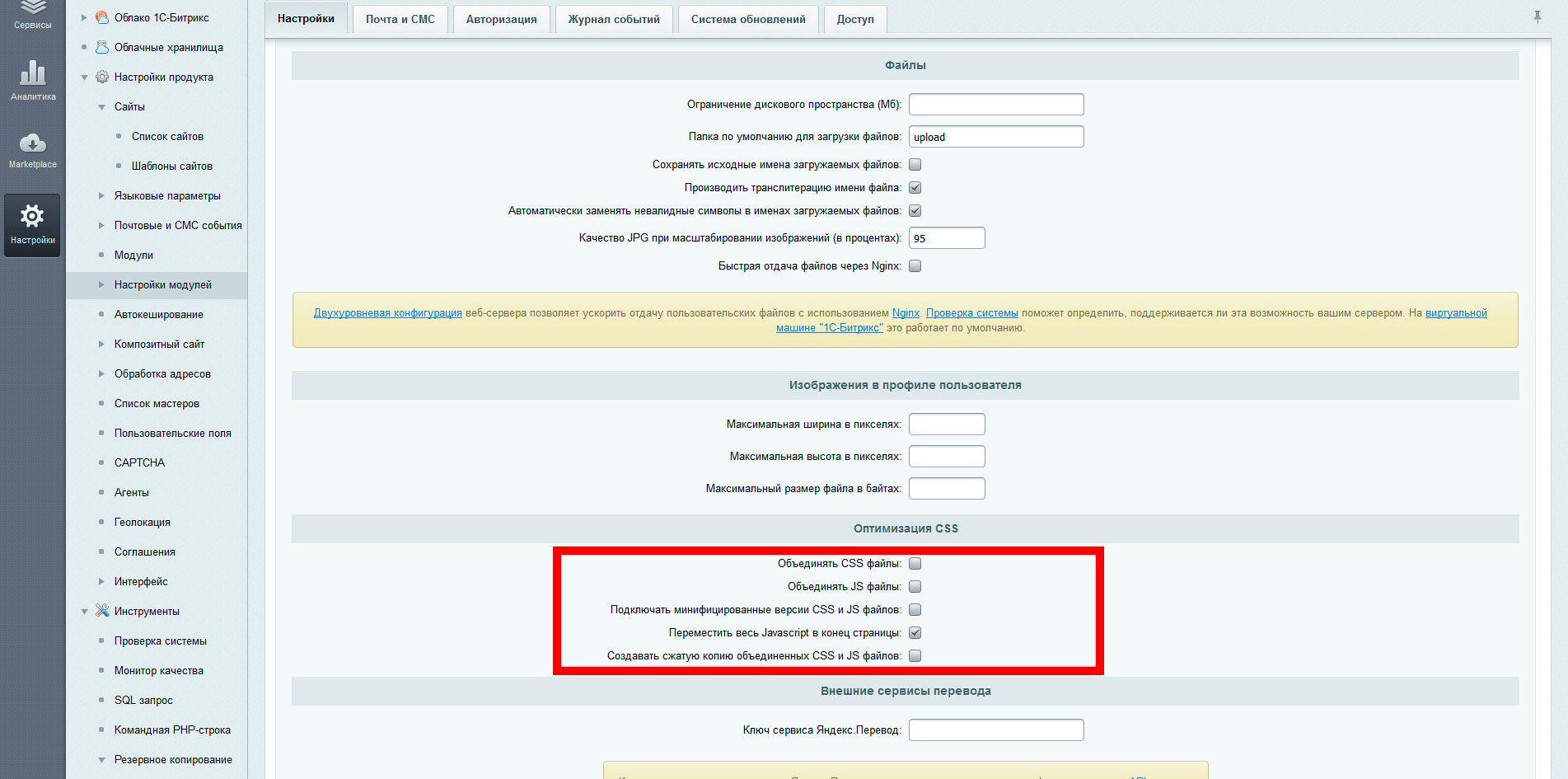
Перед началом работ рекомендуем в настройках главного модуля в разделе «Оптимизация CSS» снять все галочки, за исключением пункта «Переместить весь Javascript в конец страницы»
Вы можете оставить пункт «Подключать минифицированные версии CSS и JS файлов», но ТОЛЬКО ПРИ УСЛОВИИ, что на 100% уверены в том, что все ваши JS и CSS файлы минифицированы заранее. В этом случае при включении оптимизаций CSS и JS в модуле, вам нужно снять галочку использования минификации файлов.
Остальные параметры данного блока не рекомендуется включать.
Всегда рекомендуется выполнять 3 вида оптимизации и дополнительный 4-й шаг.
- Шаг 1 - Оптимизация CSS
- Шаг 2 - Оптимизация JS
- Шаг 3 - Оптимизация изображений
- шаг 4 - аудит страниц и включение дополнительных заголовков предзагрузки цепочек с данных страниц. Обычно бывает достаточно аудита главной страницы сайта и включения цепочек запросов в предзагрузку с нее.
По желанию, так же, можно включить оптимизацию HTML, но при этом необходимо следить, чтобы выигрыш от такой оптимизации не был меньше накладных расходом на оптимизацию и не снижал производительсть сайта в целом.
Каждый шаг состоит из 2 основных частей, повторяемых в цикле, до получения удовлетворительного результата:
- Изменение параметра - Установка или снятие того или иного параметра оптимизации
- Анализ результата - Проверка основных типов страниц сайта на возникновение ошибок при использовании данного параметра. При необходимости, параметр меняется и шаг повторяется с начала.
Оптимизация CSS
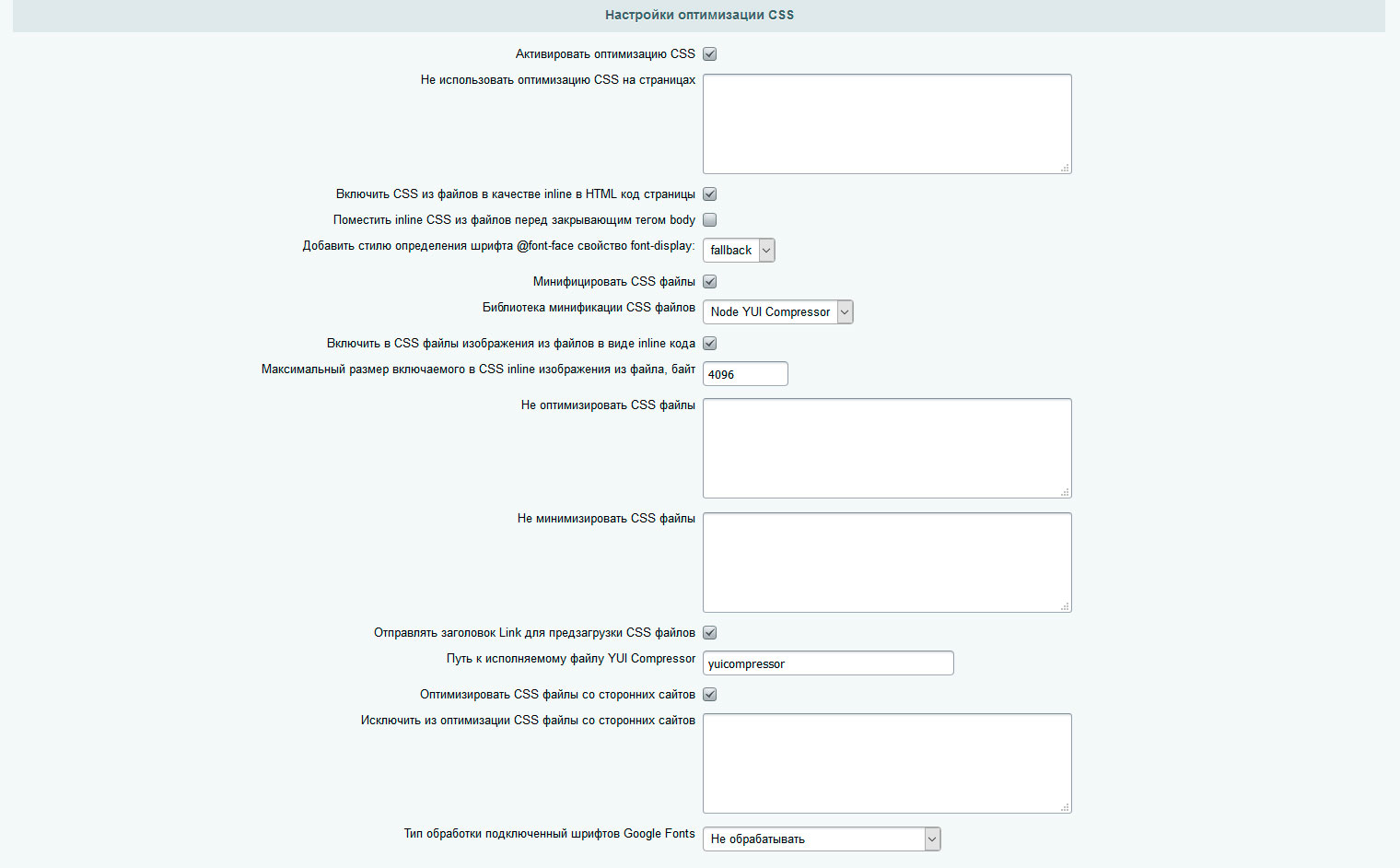
Настройка оптимизации CSS в минимальном варианте заключается в активации режима оптимизации CSS и выбора библиотеки минификации CSS.
Вы можете не включать опцию «Минифицировать CSS файлы», но при условии, что уверены в том, что все ваши CSS файлы минифицированы заранее и в настройках главного модуля включен соответствующий режим подключения минифицированных версий CSS. (Примечание: в редких случаях, если нет возможности использовать библиотеку Node YUI Compressor, а остальные библиотеки корректно не минифицируют CSS файлы, можно включить оптимизацию CSS без включения минификации. Объем передаваемых данных будет больше, но в любом случае, результат от оптимизации будет присутствовать за счет объединения файлов и оптимизации изображений, используемых в CSS файлах. Так же обратитесь в нашу службу технической поддержки по адресу support@ammina.ru, чтобы мы могли найти и устранить ошибку некорректной работы подсистемы минификации.)
Так же вы можете исключить из оптимизации (указанные файлы не будут объединяться в общий оптимизированный файл) или минификации (не будет использоваться минификация для указанных фалов) отдельные CSS файлы. Обычно указание таких файлов может понадобиться, если ни одна из библиотек корректно не обрабатывает некоторые файлы. При этом исключение из минификации этих файлов, все равно положительно скажется на скорости работы сайта.
После того, как была выбрана библиотека, корректно обрабатывающая CSS сайта, можно продолжить оптимизацию CSS.
Inline CSS
При условии, что размер CSS файлов относительно небольшой (условно - до 100 кБайт), то можно включить режим «Включить CSS из файлов в качестве inline в HTML код страницы»
В этом случае оптимизированные и минифицированные CSS стили будут включены в HTML код страницы в теге style. Будьте внимательны при включении данной опции и проверьте, что накладные расходы от ее использования не увеличились. При включении CSS стилей inline увеличивается размер HTML кода на каждом хите посещения страницы, но при этом уменьшается количество запросов на каждый хит. При выключенной опции размер HTML кода уменьшается, увеличивается количество запросов, но при этом полученные CSS файлы кэшируются на стороне посетителя. Кроме того, при включении опции «Отправлять заголовок Link для предзагрузки CSS файлов», браузер пользователя начинает подгрузку файлов стилей с момента получения данного заголовка, не дожидаясь этапа окончания разбора HTML кода в DOM дерево страницы в браузере.
Google Fonts
Если ваш сайт использует шрифты Google Fonts, то вы можете включить опцию «Тип обработки подключенный шрифтов Google Fonts». Рекомендуется использовать режим «Обработать и вставить как Inline CSS». В этом случае, данные шрифты будут вставлены в виде inline CSS в HTML коде страницы.
В идеальном случае рекомендуется, при наличии возможности, располагать все веб-шрифты локально, без использования сторонних ресурсов.
Данная опция по оптимизации Google Fonts будет работать при включенной опции «Оптимизировать CSS файлы со сторонних сайтов».
Оптимизация JavaScript
Перед началом работ рекомендуем в настройках главного модуля в разделе «Оптимизация CSS» снять все галочки, за исключением пункта «Переместить весь Javascript в конец страницы». Это позволит исключить блокирование отображения страницы JavaScript кодом.
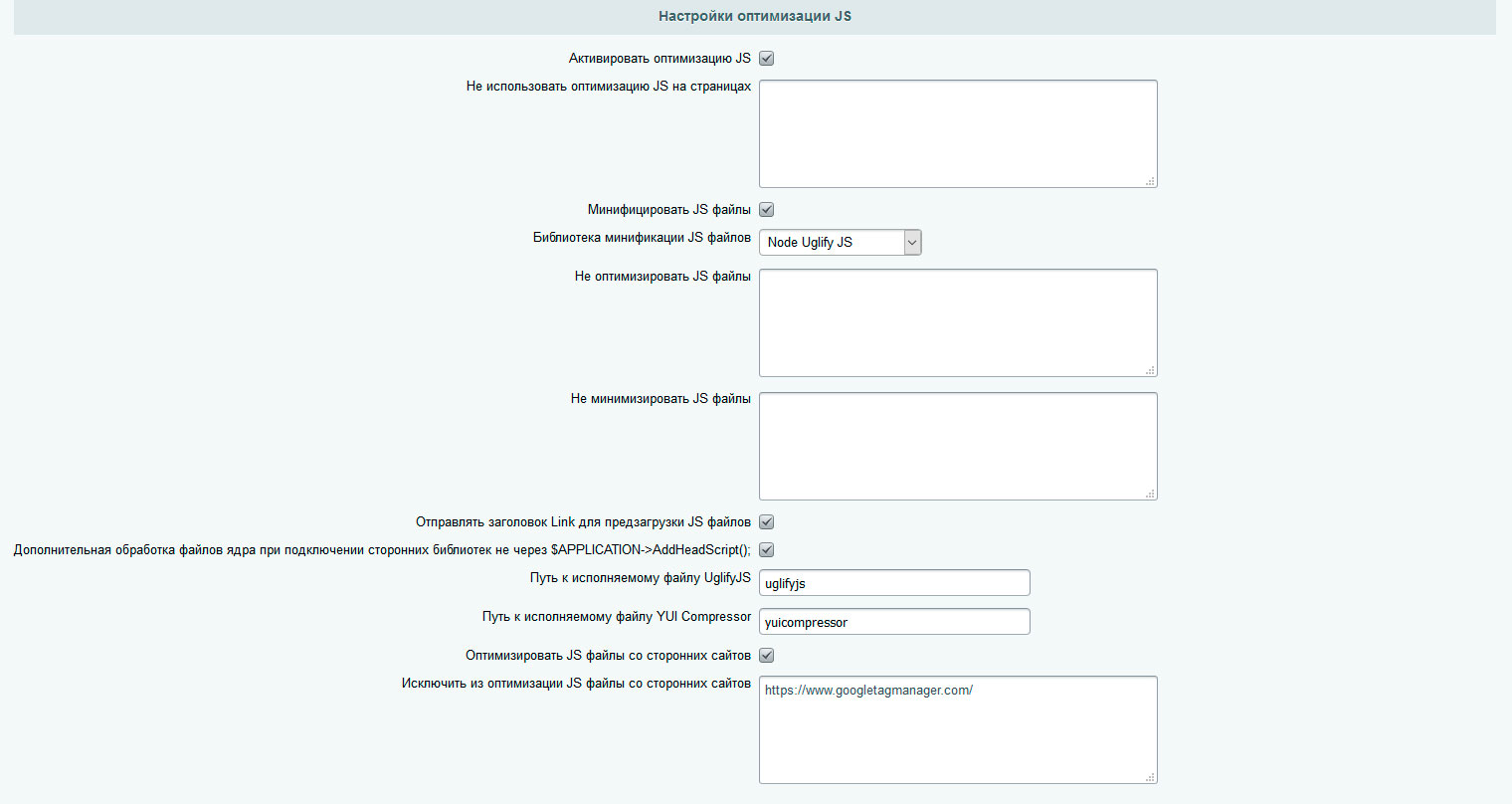
Настройка оптимизации JS в минимальном варианте заключается в активации режима оптимизации JS и выбора библиотеки минификации JS.
Вы можете не включать опцию «Минифицировать JS файлы», но при условии, что уверены в том, что все ваши JS файлы минифицированы заранее и в настройках главного модуля включен соответствующий режим подключения минифицированных версий JS. (Примечание: в редких случаях, если нет возможности использовать библиотеку Node Uglify JS, а остальные библиотеки корректно не минифицируют JS файлы, можно включить оптимизацию JS без включения минификации. Объем передаваемых данных будет больше, но в любом случае, результат от оптимизации будет присутствовать за счет объединения файлов. Так же обратитесь в нашу службу технической поддержки по адресу support@ammina.ru, чтобы мы могли найти и устранить ошибку некорректной работы подсистемы минификации.)
Так же вы можете исключить из оптимизации (указанные файлы не будут объединяться в общий оптимизированный файл) или минификации (не будет использоваться минификация для указанных фалов) отдельные JS файлы. Обычно указание таких файлов может понадобиться, если ни одна из библиотек корректно не обрабатывает некоторые файлы. При этом исключение из минификации этих файлов, все равно положительно скажется на скорости работы сайта.
После того, как была выбрана библиотека, корректно обрабатывающая JS сайта, можно продолжить оптимизацию JS.
Если на вашем сайте подключение JS файлов осуществляется не стандартным способом ($APPLICATION->AddHeadScript();), то вам, скорее всего, понадобится включение опции дополнительной обработки файлов ядра при подключении сторонних библиотек.
Если все действия не привели к исчезновению ошибок, то обратитесь в нашу службу технической поддержки по адресу support@ammina.ru .
Оптимизация изображений
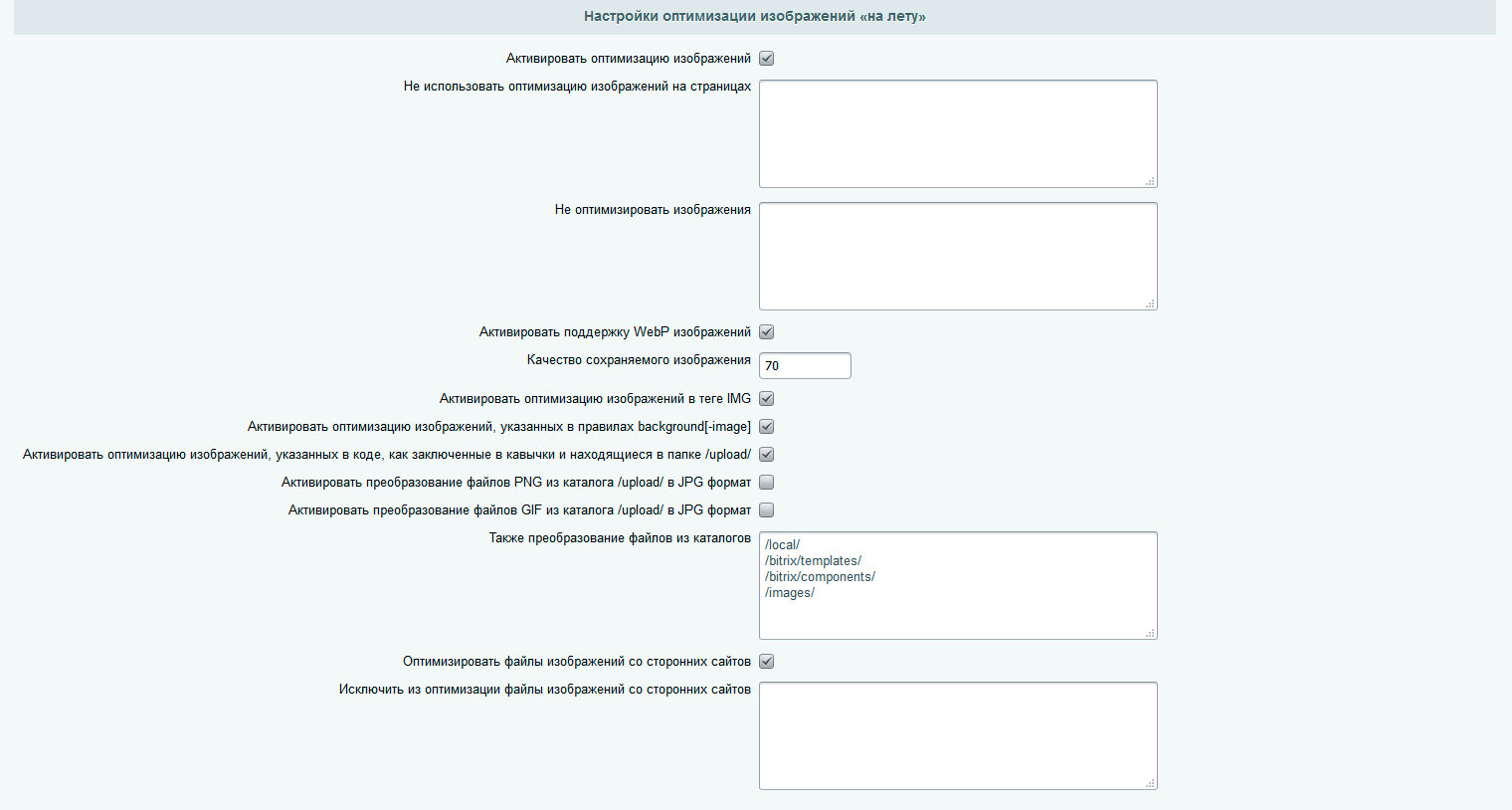
Настройка оптимизации изображений в минимальном варианте заключается в активации режима оптимизации изображений.
Укажите качество сохраняемого изображения (рекомендуем в диапазоне от 60 до 90) и включите/выключите поддержку WebP формата изображений.
Так же укажите дополнительные каталоги, в которых хранятся файлы изображений сайтов.
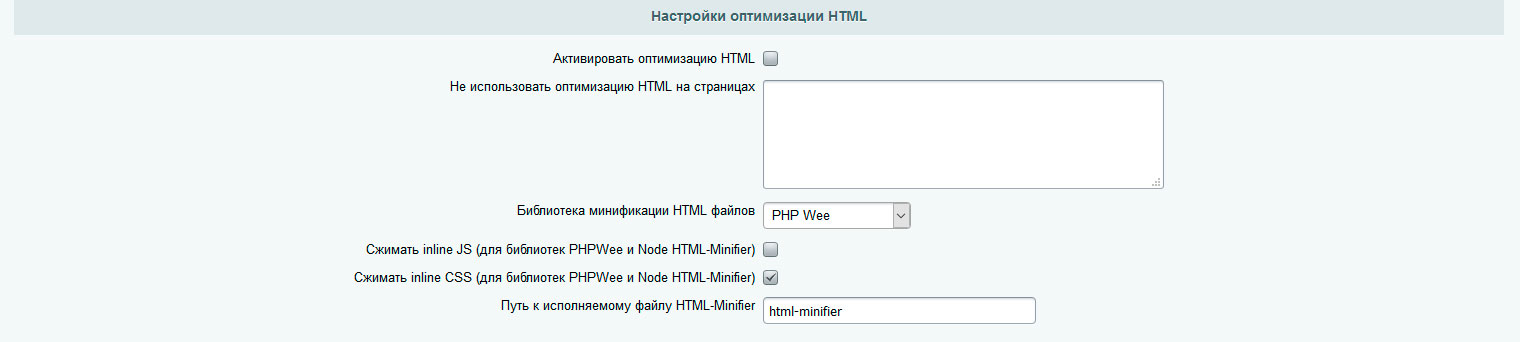
Оптимизация HTML
Настройка оптимизации HTML в минимальном варианте заключается в активации режима оптимизации HTML и выбора библиотеки минификации HTML. В большинстве случаев достаточно библиотеки PHPWee с выключенными дополнительными опциями сжатия Inline JS и CSS.