Оптимизация CSS
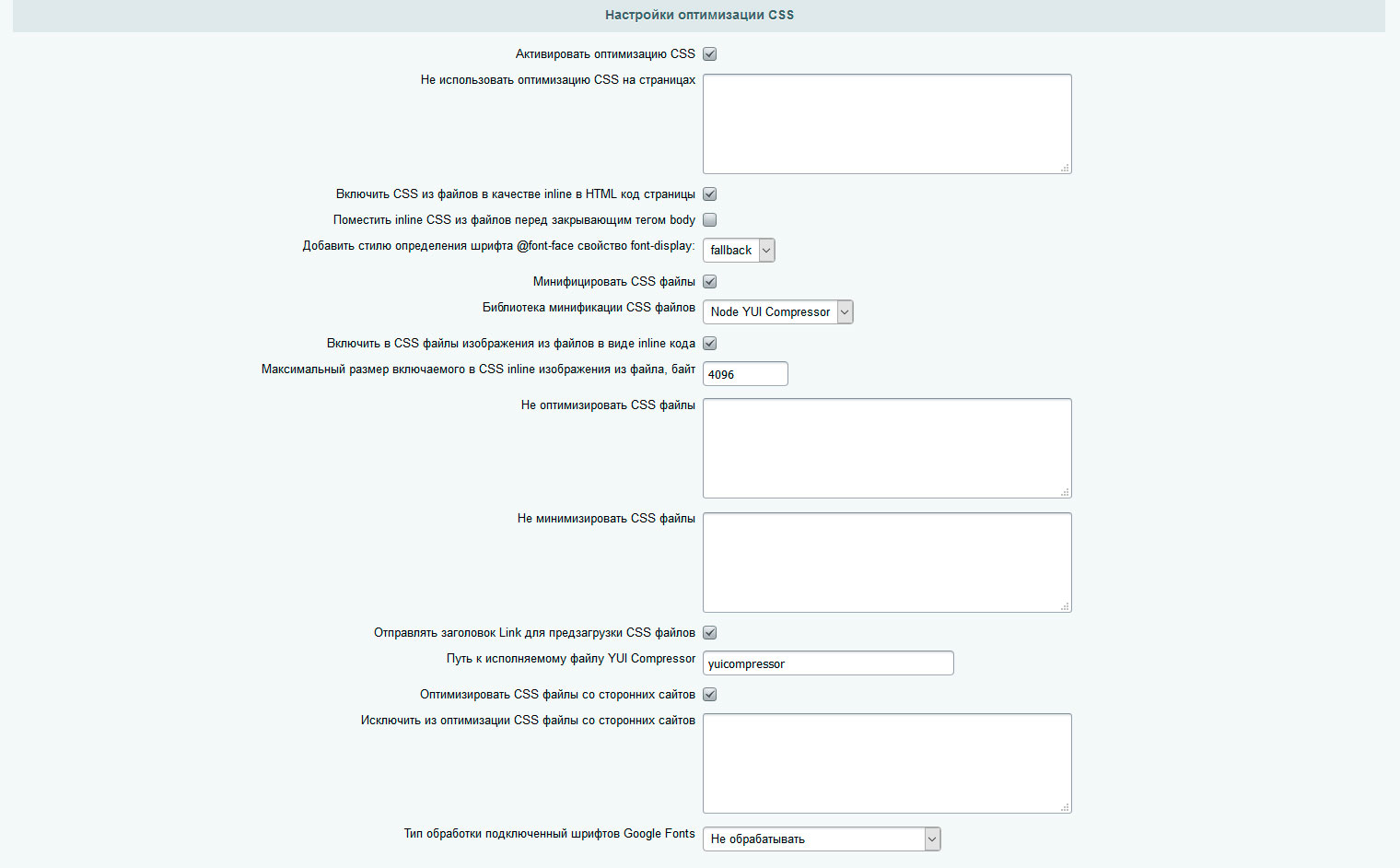
Настройка оптимизации CSS в минимальном варианте заключается в активации режима оптимизации CSS и выбора библиотеки минификации CSS.
Вы можете не включать опцию «Минифицировать CSS файлы», но при условии, что уверены в том, что все ваши CSS файлы минифицированы заранее и в настройках главного модуля включен соответствующий режим подключения минифицированных версий CSS. (Примечание: в редких случаях, если нет возможности использовать библиотеку Node YUI Compressor, а остальные библиотеки корректно не минифицируют CSS файлы, можно включить оптимизацию CSS без включения минификации. Объем передаваемых данных будет больше, но в любом случае, результат от оптимизации будет присутствовать за счет объединения файлов и оптимизации изображений, используемых в CSS файлах. Так же обратитесь в нашу службу технической поддержки по адресу support@ammina.ru, чтобы мы могли найти и устранить ошибку некорректной работы подсистемы минификации.)
Так же вы можете исключить из оптимизации (указанные файлы не будут объединяться в общий оптимизированный файл) или минификации (не будет использоваться минификация для указанных фалов) отдельные CSS файлы. Обычно указание таких файлов может понадобиться, если ни одна из библиотек корректно не обрабатывает некоторые файлы. При этом исключение из минификации этих файлов, все равно положительно скажется на скорости работы сайта.
После того, как была выбрана библиотека, корректно обрабатывающая CSS сайта, можно продолжить оптимизацию CSS.
Inline CSS
При условии, что размер CSS файлов относительно небольшой (условно - до 100 кБайт), то можно включить режим «Включить CSS из файлов в качестве inline в HTML код страницы»
В этом случае оптимизированные и минифицированные CSS стили будут включены в HTML код страницы в теге style. Будьте внимательны при включении данной опции и проверьте, что накладные расходы от ее использования не увеличились. При включении CSS стилей inline увеличивается размер HTML кода на каждом хите посещения страницы, но при этом уменьшается количество запросов на каждый хит. При выключенной опции размер HTML кода уменьшается, увеличивается количество запросов, но при этом полученные CSS файлы кэшируются на стороне посетителя. Кроме того, при включении опции «Отправлять заголовок Link для предзагрузки CSS файлов», браузер пользователя начинает подгрузку файлов стилей с момента получения данного заголовка, не дожидаясь этапа окончания разбора HTML кода в DOM дерево страницы в браузере.
Google Fonts
Если ваш сайт использует шрифты Google Fonts, то вы можете включить опцию «Тип обработки подключенный шрифтов Google Fonts». Рекомендуется использовать режим «Обработать и вставить как Inline CSS». В этом случае, данные шрифты будут вставлены в виде inline CSS в HTML коде страницы.
В идеальном случае рекомендуется, при наличии возможности, располагать все веб-шрифты локально, без использования сторонних ресурсов.
Данная опция по оптимизации Google Fonts будет работать при включенной опции «Оптимизировать CSS файлы со сторонних сайтов».